AIGCDesign 开放式跨端 AI 组件解决方案
作者:家电家居生活产品研发部-前端研发组
AIGC(人工智能生成内容)指的是利用人工智能技术生成文本、图像、音频和视频等类型的内容。它通过机器学习模型,特别是深度学习模型,分析大量数据,学习语言或视觉模式,从而生成新的原创内容。
一、我们为何要进行这项工作?
2022年11月30日,OpenAI团队发布了全新ChatGPT模型,通过简洁的聊天交互界面,实现涵盖诸多领域的内容输出,帮助用户回答问题、撰写文本、翻译语言、编写代码等多种任务。
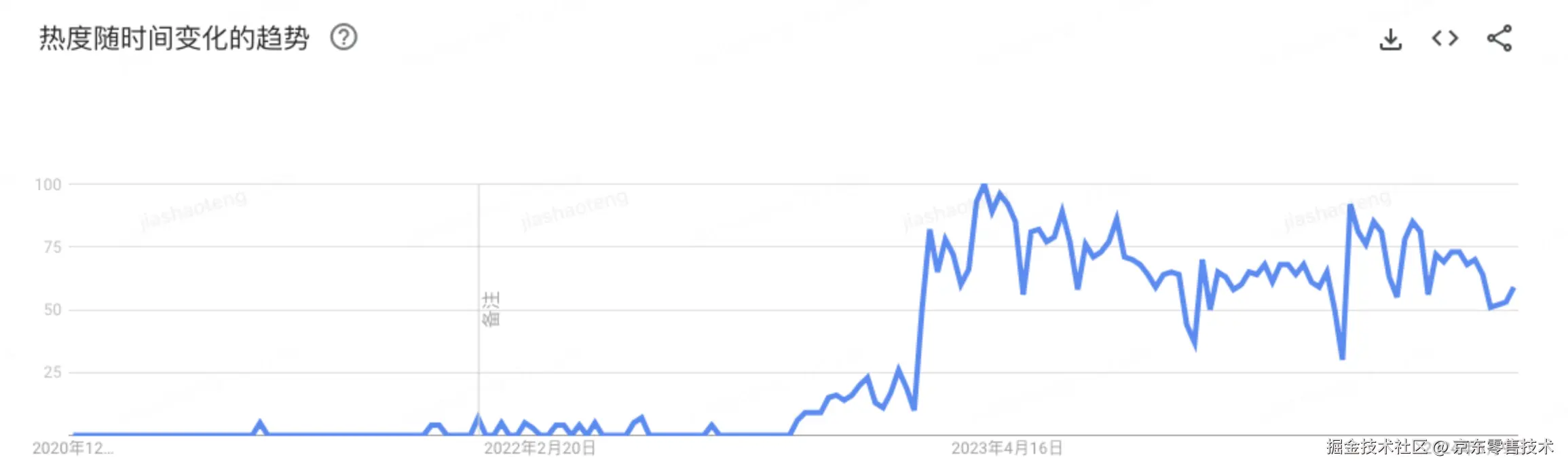
ChatGPT发布后,引起了AI行业的重大变革,其搜索热度持续上升。
AIGC搜索热度-数据来源Google Trends
能力的提升带来了新产品新模式的发现机遇,作为一线业务研发团队,我们需要做出哪些调整才能应对随着技术革新而带来的业务需求激增呢?
根据过往的研发经验,快速交付大量同类型应用的场景需要有分层抽象、类型丰富的组件沉淀。这样可以支持多系统和多场景复用,并结合LowCode/NoCode平台,通过搭建的方式快速产出应用。
与此同时,我们调研了业界已经初具规模的六类AIGC前端组件库,分析了各类组件库的共性和差异,梳理了京东内部平台能力,在京东零售前端通道的支持下,启动了基于内源共建的开放式跨端AI组件解决方案项目。项目命名为:AIGCDesign。
接下来的章节将详细介绍该解决方案的设计开发理念,并思考未来的建设方向。
### 对比分析关键能力项
1. **轻量、快速开发、开箱即用**
2. **TailWind、React、Vue、Native**
3. **会话组件、多模态录入**
4. **响应式**
结合京东内部的多种业务形式和对定制需求的支持,我们期望组件库具备以下能力:
### 核心定位与目标
1. **兼容性**:支持不同端(如 Native、Web、MP、PC)以及不同的技术框架(如 React、Vue、Android、iOS)
2. **灵活性**:能够快速响应和满足京东内部多样化的业务需求
3. **性能优化**:确保在多端和多技术框架下运行时的高效性
通过这些关键项和目标,我们期望组件库能够在保证轻量开发的同时,具备开箱即用的便利性,并支持多种技术和平台。
三、AIGCDesign 的技术实现
根据核心目标,确认技术选型、技术架构和技术实现细节。
3.1 整体技术架构
组件库借助 Taro 的跨端能力,输出 MP 和 H5 组件。通过 Web 端的响应式方案,支持 H5 和 PC 端的内容输出,并支持单 React 应用。
内部集成 AI 接口请求能力(京东言犀),开发者只需引用容器组件,进行简单的配置,即可「开箱即用」地输出 AI 应用。若当前组件的功能不能满足部分业务形态,组件库也提供了大量自定义接口,开发者可进行高定制化开发,灵活对接私域大模型服务。
整体架构分为三层:
1. 核心层:提供 AI 平台对接相关功能,包括各类基础模块和 API,在容器中或组件中引用,也可在项目中独立使用。
2. 容器层:支持多端多框架的应用容器,内部对接大模型平台,提供基础 AI 会话交互,开放会话区域的高度自定义能力。
3. 组件层:集合基础组件、业务组件和自定义组件,以供容器层渲染使用。通过组件映射的方式在容器组件中渲染。
4. 高级功能
AIGCDesign 提供多种高级功能,包括但不限于:
- AI 优化策略:根据目标效果进行调优。
- 多场景应用支持:涵盖 MP、H5 等多种应用场景。
- 自定义组件开发:允许开发者根据需求定制化开发组件。
总之,AIGCDesign 技术架构灵活且强大,能够满足各种复杂业务需求。
在原生实现方面,我们采用了基于 JDHybrid 的混合架构:
1. 对经常变更的业务组件/模块通过H5接入;
2. 对不经常变更的容器组件、基础组件则采用原生开发;
3. 业务侧使用Taro组件,可以快速复用到Native项目中。
核心实现则拆分为如下三部分:
1. 原生基础组件:包含弹层、语音交互、Toast提示、自定义头部、底部输入框、工具箱等组件。
2. 原生容器组件:负责整体事件、UI及接口请求的配置,是AIGC组件的核心模块。
3. JDHybrid扩展协议和AIGC JSSDK:负责H5与原生容器组件之间的交互和消息通信。
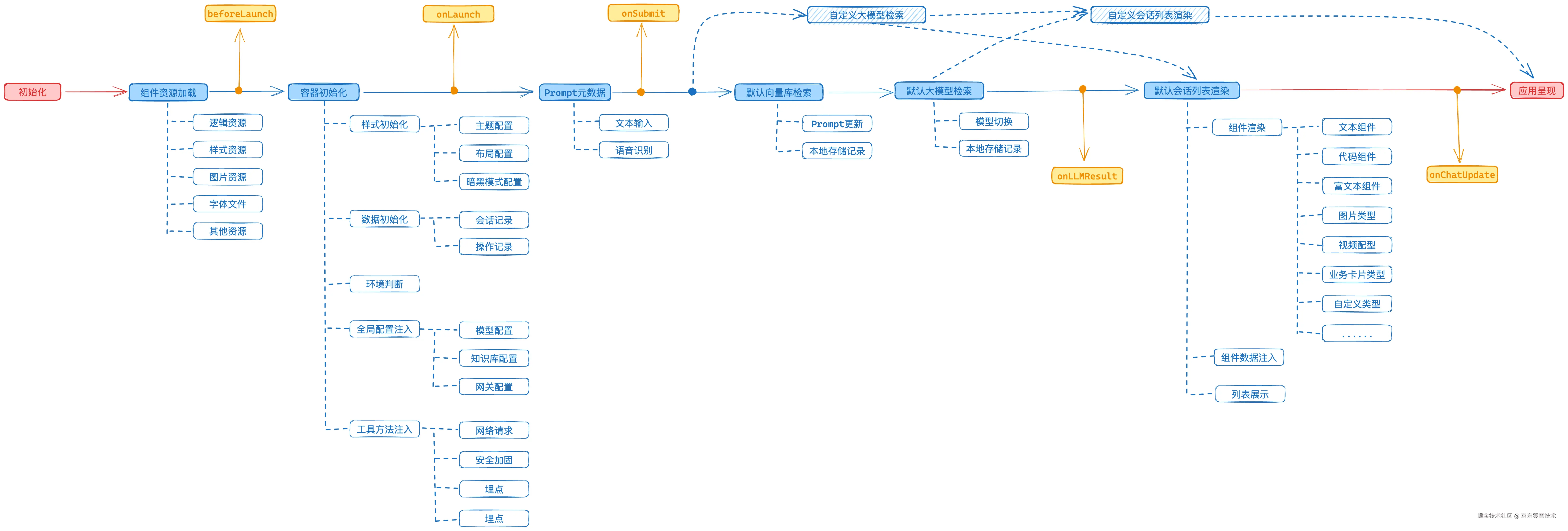
3.2 应用生命周期
容器组件提供了应用的全生命周期管理功能。开发者可以通过调用对应的事件方法来监听每个节点上的操作,并获取到最新的应用上下文和数据。
默认情况下,京东言犀平台提供了对接模块,使用基础配置即可实现完整的AI会话交互流程。
此外,通过自定义容器属性配置,开发者可以灵活地添加各种控制逻辑:如模型检索、会话渲染以及生命周期管理等。这样设计不仅增强了系统的灵活性和支持能力,还能够适应多样化的业务需求。
主要支持以下生命周期 Hook:
- **beforeLaunch**:容器组件加载前执行;
- **onLaunch**:容器组件加载完成后执行;
- **onSubmit**:用户点击发送按钮后,请求大模型前执行;
- **onLLMResult**:大模型数据返回后执行,用于在组件外部获取返回数据;
- **onChatUpdate**:组件更新完成后执行,代表本次会话更新完成。
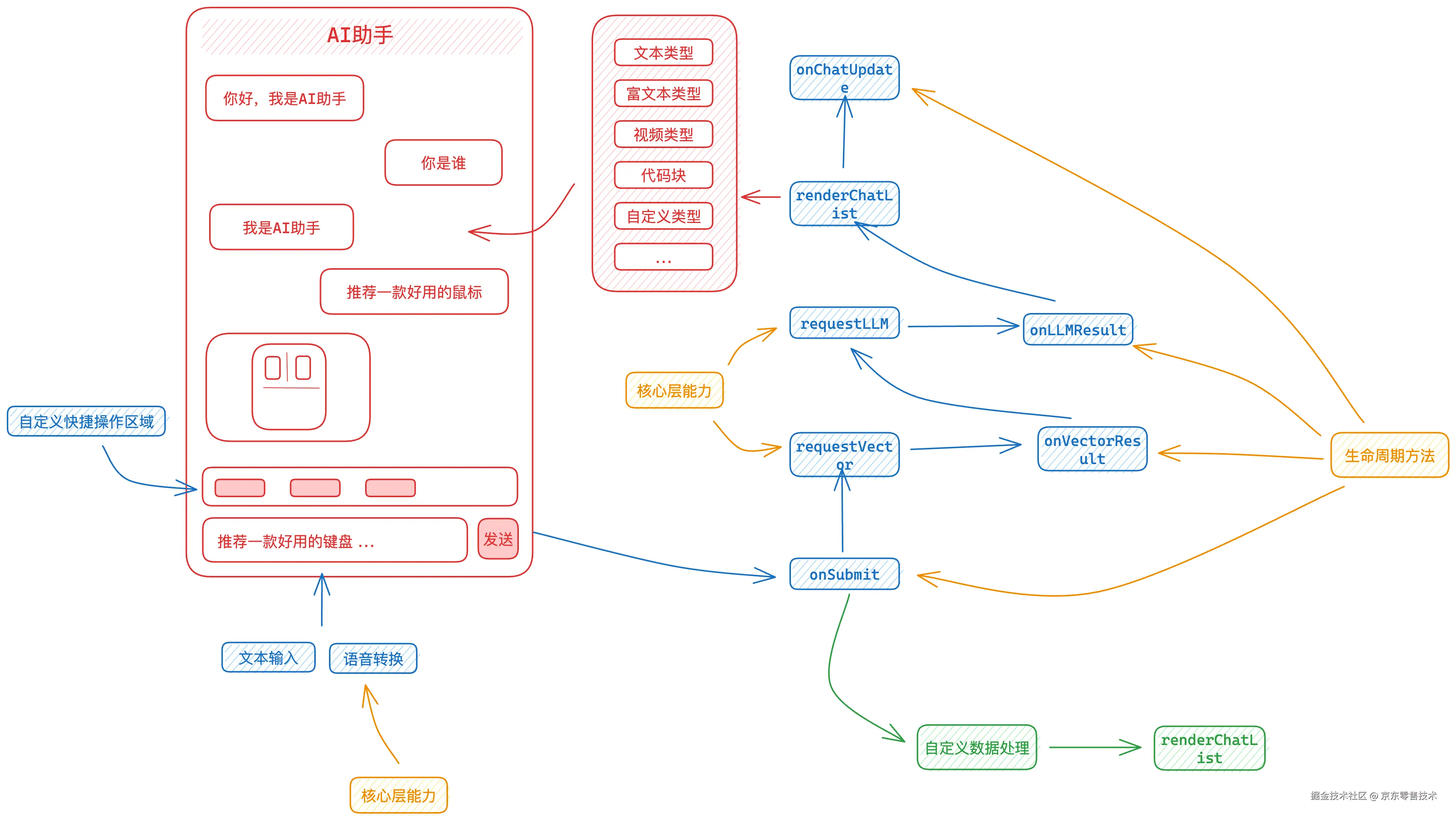
3.3 用户交互和数据流转流程
以下为交互界面和数据流转流程图:

在3.4部分,我们将详细讨论如何最小化配置和自定义配置方案。组件库内置AI聊天全流程交互功能,只需少量入参即可实现基础功能产出,并且可以结合生命周期事件和相关属性进行定制化配置。
通过引入容器组件,调用方需要设置言犀平台apiKey和大模型平台路径,这样才能输出聊天记录界面:
```javascript
import AiContainer from "@aigcui/container";
...
// 言犀平台apiKey
apiKey='xxx'
// 大模型接口的路径
aiPath='/ChatRhino/api/v1/chat/completions'
/>
...
```
这段代码展示了如何通过配置最小化和定制化的AI聊天系统。
结合生命周期事件和相关属性配置,用户可以自定义以下功能:
1. 大模型请求:调用方可以通过自行发起大模型接口请求,并将会话数据注入容器。容器根据注入的数据进行会话区域的渲染。
2. 会话区域渲染:会话区域可由调用方完全自定义渲染,以满足个性化需求。
3. 会话输入区域扩展图标:会话输入区域扩展图标支持自定义配置,具有展开和收起功能。
4. 快捷操作区域:在输入框上方提供快捷操作区域的自定义渲染。
5. 会话卡片头尾区域:会话卡片头部和底部可由调用方自定义渲染。
为实现多开发框架的支持,除了借助 Taro 的跨端解决方案外,组件库还提供了 UMD 产物。这种产品可通过加载 JS 文件的方式,将组件渲染到指定的 DOM 节点上,并结合 AutoBots 平台的能力进行 AI 应用输出。
UMD 组件基于 React 开发框架开发,若项目内已经全局挂载了 React 环境,可引用纯组件代码包使用;若全局无 React 环境,则可引用组件库全包进行渲染。全包集成 React 框架代码,内部处理 React 应用和组件初始化流程,接入方可以直接在项目中引用组件渲染方法输出应用。
以下为全包引用方式的示例代码:
```javascript
window['autobots-full'].renderAiChatBubble({
width: 500,
height: 500,
chatInfo: {
agentId: 'xxx',
token: 'xxxxxx',
}
}, 'app')
```
一、AIGCDesign 长期努力的方向与价值
在长期的努力中,AIGCDesign致力于推动AI设计领域的发展,为用户提供便捷、高效的设计解决方案。我们专注于组件库的建设,旨在提供跨平台支持,包括移动应用(MP)、Web端和混合式开发(Hybrid)以及Android设备。
我们的组件库已经实现了AI会话基础能力,通过自定义配置,能够支持大部分AI聊天交互场景。最新版本为1.0.6,提供了8个会话组件的MP端版本和14个业务组件的Web端版本。此外,Autobots组件还支持使用NPM包引入,并且具备UMD方式接入能力,确保技术栈无关的全量适配。
二、AIGCDesign的发展历程
AIGCDesign自成立以来,始终以用户需求为导向,不断优化和创新。从最初的基础功能开发到如今的组件库建设,我们始终坚持质量为本,精益求精。在设计过程中,我们注重用户体验,力求每一个细节都能提升用户的使用体验。同时,我们也积极与业界顶尖技术团队合作,共同推动AI设计领域的进步。
三、AIGCDesign的独特优势
我们的独特优势在于:
1. **跨平台支持**:无论是移动应用、Web端还是混合式开发,我们的组件库都提供了全面的解决方案。
2. **自定义配置能力**:通过自定义配置,用户可以灵活调整AI聊天交互场景,满足各种实际需求。
3. **技术栈无关的全量适配能力**:Autobots组件支持使用NPM包引入,并且具备UMD方式接入能力,确保技术栈无关的全量适配。
通过以上努力,我们致力于成为AI设计领域的领导者,为用户带来高效、便捷的设计体验。
在接下来的时间里,我们将在AIGCDesign项目中投入2个方面资源:
1. 根据架构设计,持续完善核心能力
- 平台能力建设:支持高度灵活的配置化能力和便捷组件产出与搭建能力。
- 多端多框架能力建设:提供多种产物形式(如NPM/UMD等),输出多端容器和组件,实现技术栈无关的接入能力。
- 底层能力扩充:逐步融合OCR、ASR/TTS、Agent、知识库等多种底层能力。
2. 为2B端和2C端多业务形态支持和多场景交互形式拓展
- 场景化能力扩展:提供通用的场景化AI交互能力和组件,实现极低成本快速接入。
- 通用能力支持:结合AI能力拓展非对话框场景交互能力。提供高度可配置化的交互组件,包括数据源配置和交互定制,配合投放平台满足营销、办公等各类场景需求。
相信在京东零售前端通道内源共建小组的努力、内外部贡献者的协同建设以及京东丰富业务场景的加持下,AIGCDesign一定能够交付更多优秀的能力和组件,为研发提效和业务赋能带来更大、更多的价值。
接口非流式返回
为了优化流式数据处理方式,我们需要单独针对以下几点交互进行处理:
1)对话渲染过程不要导致父组件重新渲染。
2)建议使用模拟输入效果,并控制输入节奏平缓。
3)当对话内容超出屏幕外时,需要向上滚动页面。在这种情况下,应通过节流机制控制滚动速度,避免页面闪动。
4)在对话输入过程中禁止用户输入行为。如果需要继续对话,则可点击中止按钮后再进行用户输入。
在 `useEffect` 函数中,我们需要确保只有在服务端返回数据结束时且当前展示的文本等于服务端返回的文本时,才停止用户输入。如果是模拟输入,并且当前展示的文本不等于服务端返回的文本,且文本长度与之前的相同,则需要计算并更新滚动距离。
具体实现如下:
```javascript
useEffect(() => {
if (!isEnd) {
// 如果服务端返回数据结束,且当前展示文本等于服务端返回文本,则停止输入
setEntering(!(responseEnded && content === text));
// 如果是模拟输入,且当前展示文本不等于服务端返回文本,则继续输入
if (
simulate &&
content &&
content !== text &&
text.length === len.current
) {
const { time, char } = getInputTimeAndChar(
content,
simulateSpeed,
inputTimeAndCharMap,
);
const randomLen = getRandomInt(char?.[0] || 2, char?.[1] || 6);
len.current += text.length === len.current + randomLen > content.length
? content.length - len.current : randomLen;
timeout.current = setTimeout(
() => {
setText(content.slice(0, len.current));
},
getRandomInt(time?.[0] || 60, time?.[1] || 200),
);
}
// 非模拟输入,直接展示服务端返回文本
if (!simulate) {
setText(content ? content : "");
}
}
}, [
responseEnded,
text,
content,
simulate,
isEnd,
simulateSpeed,
inputTimeAndCharMap,
]);
```
通过以上优化措施,可以显著提升对话框的渲染效率和用户体验。