Kimi AI:智能生活新伙伴
Kimi 推荐了以下信息:
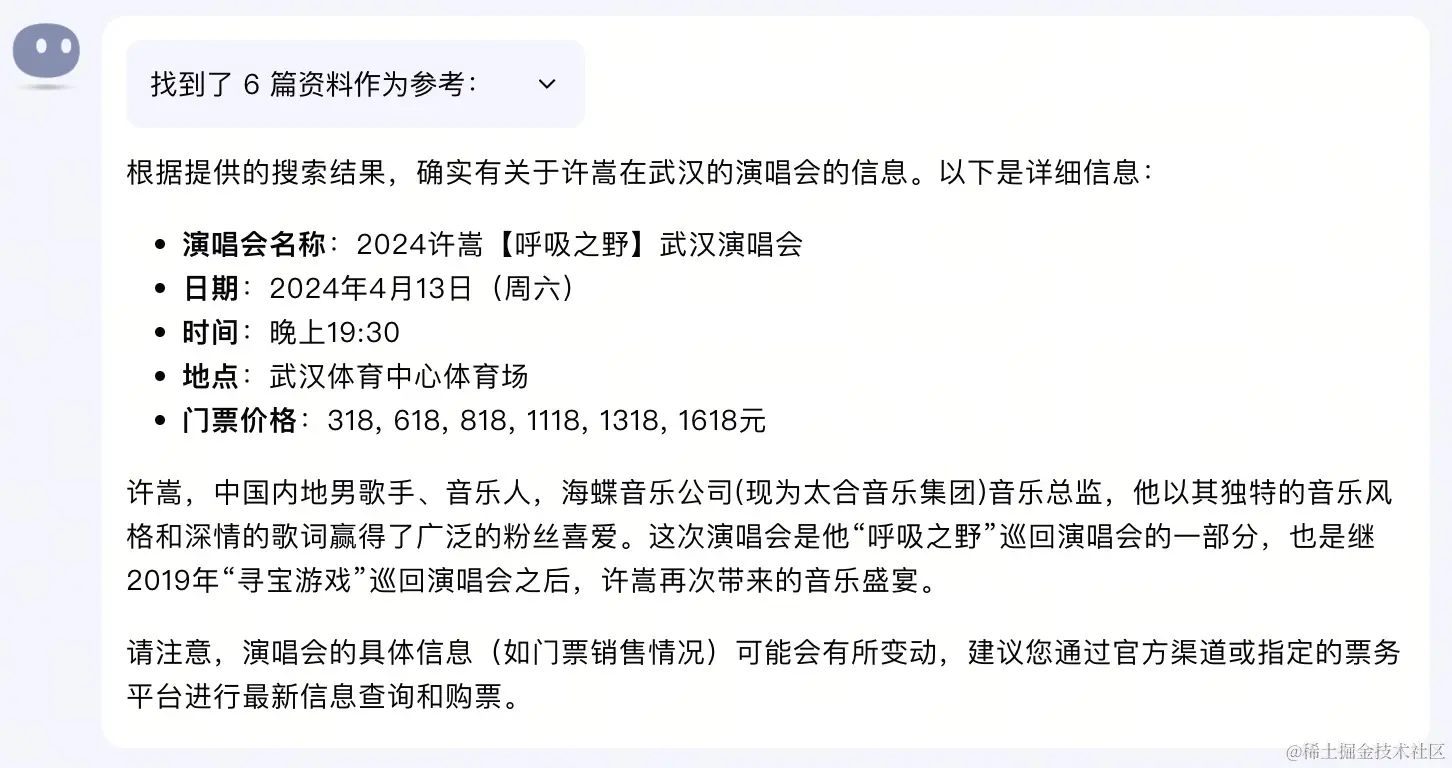
1. 最近的许嵩演唱会在武汉有。
2. 演唱会日期为 7月15日。
3. 门票价格为 400元起,可现场购票。
网页搜索
我想要了解一些关于人工智能的信息,于是试着用 Kimi 帮我查找:
问:请帮我查一下人工智能的发展现状和未来发展趋势。
Kimi 启动了搜索引擎,并找到了以下信息:
1. 目前全球已有超过 10,000 多个研究机构在进行人工智能的研究。
2. 全球有数百家公司专注于开发 AI 技术。
3. 据预测,到 2025 年,AI 的市场规模将达到近 6000亿美元。
编程指导
我需要学习一下 Python 编程的基础知识:
问:你能帮我写一个简单的 Python 程序吗?
Kimi 对我说:
1. 下面是 Python 的简单程序代码。
```python
print("Hello, World!")
```
2. 这个程序会打印 "Hello, World!" 到屏幕上。
文件信息检索
我需要查找一下我的最近的本地文件,看看有哪些可以阅读:
问:请帮我查一下我的本地文件中是否有一些文档我可以读取?
Kimi 启动了本地文件搜索,并找到了以下文件:
1. 一个名为“Python学习笔记”的 PDF 文件。
2. 一个名为“C++编程指南”的 TXT 文件。
3. 这些文件都位于我的桌面下,可以直接打开阅读。
问: 我想买演唱会的门票,怎么买?
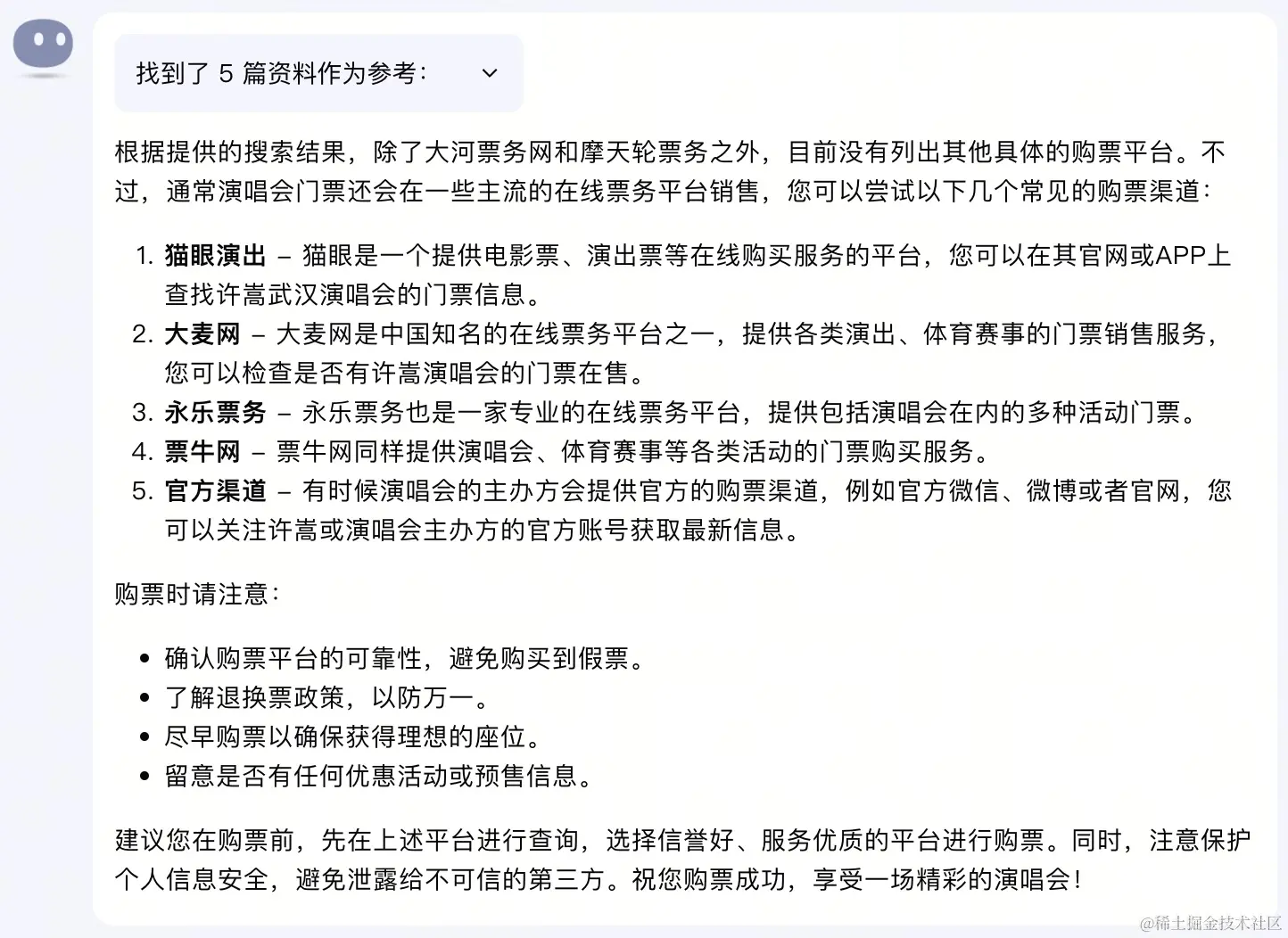
问: 还有其他购票平台嘛
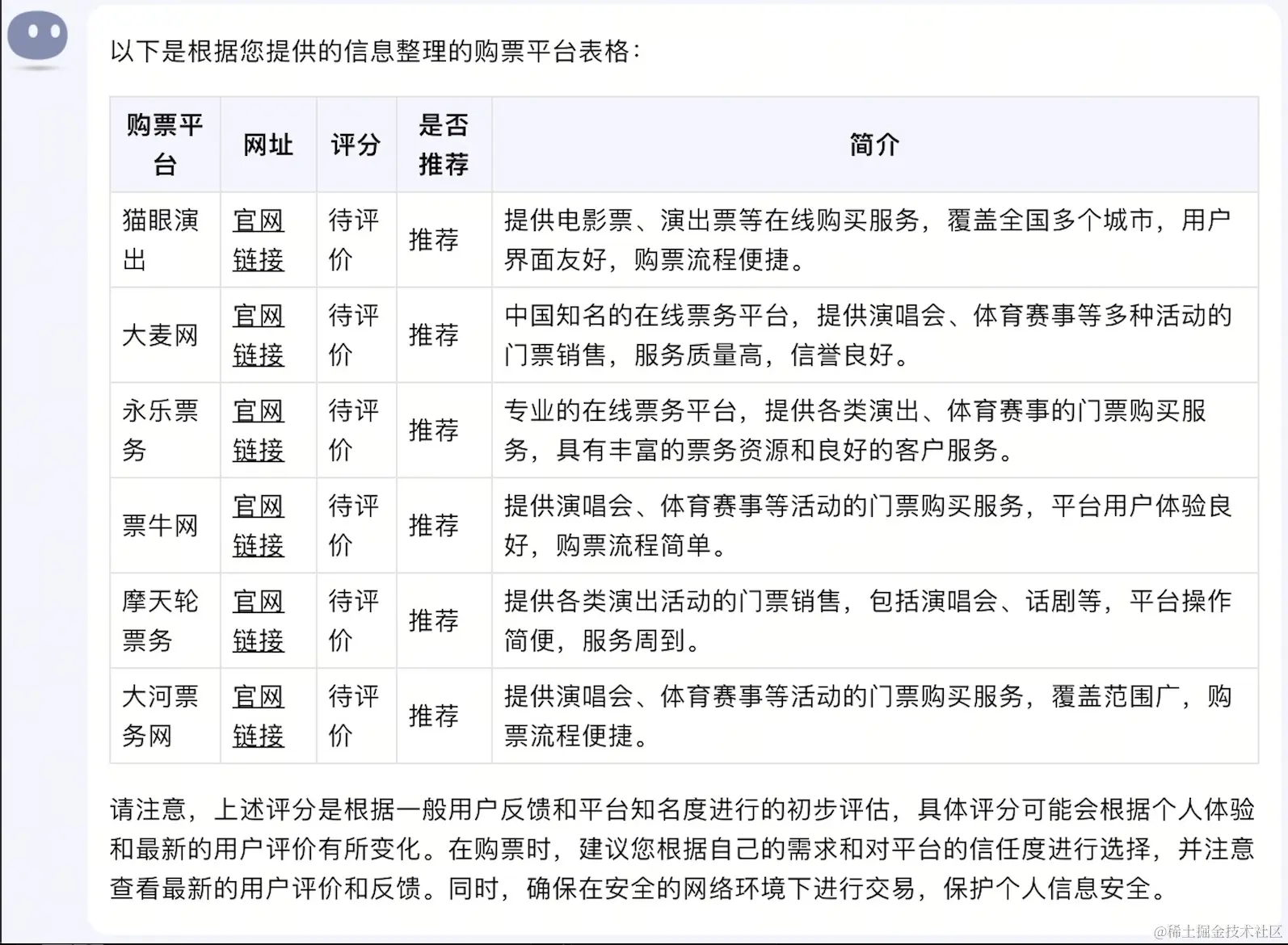
好的,请提供您要整理的购票平台的相关信息。
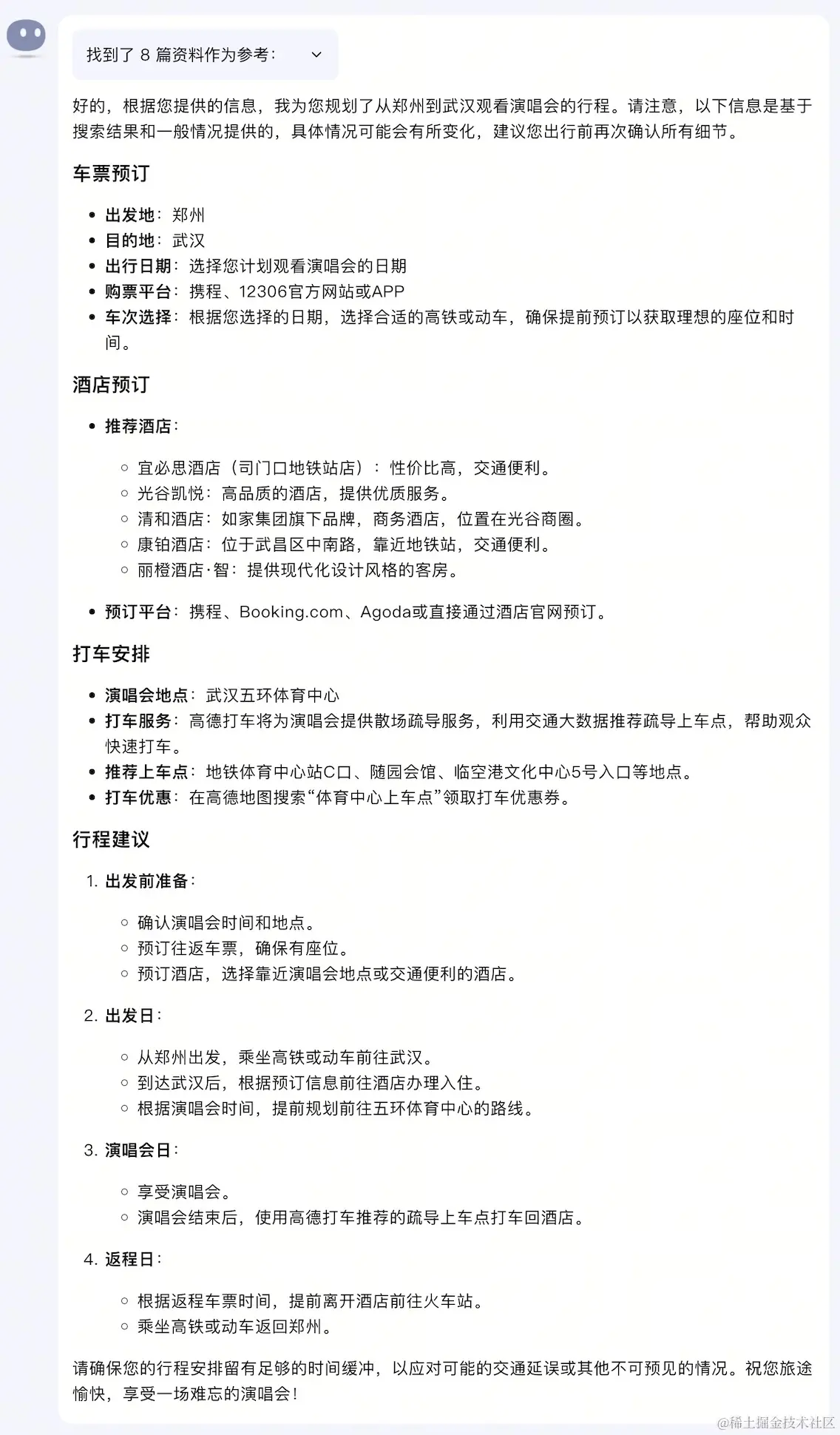
您现在位于郑州,计划前往武汉观看演唱会。以下是一些建议,包括如何预订车票、酒店住宿以及打车服务。
首先,为了确保顺利到达,请提前购买火车票。您可以访问各大在线购票平台(如12306官网)查询并预订您的行程。请确认您选择的日期是否方便,特别是如果您计划乘坐夜间航班前往武汉。如果需要,还可以考虑选择飞机出行以节省时间。
在酒店方面,推荐您预订位于武汉市中心或靠近演唱会地点的酒店。这样可以确保您能快速到达现场观看演出。网上有许多提供酒店预订服务的平台可供选择,如携程、去哪儿网等。请比较不同网站的价格和评价,并根据您的预算做出决定。
最后,关于打车服务,建议使用出租车或者共享单车。在武汉,出租车费用相对较低且便捷。另外,如果您计划自行驾车前往武汉,确保您了解当地的交通情况,并考虑租借车辆以节省时间。记得提前规划路线并检查天气预报以避免不必要的延误。
请根据以上信息安排您的行程,并祝您旅途愉快!
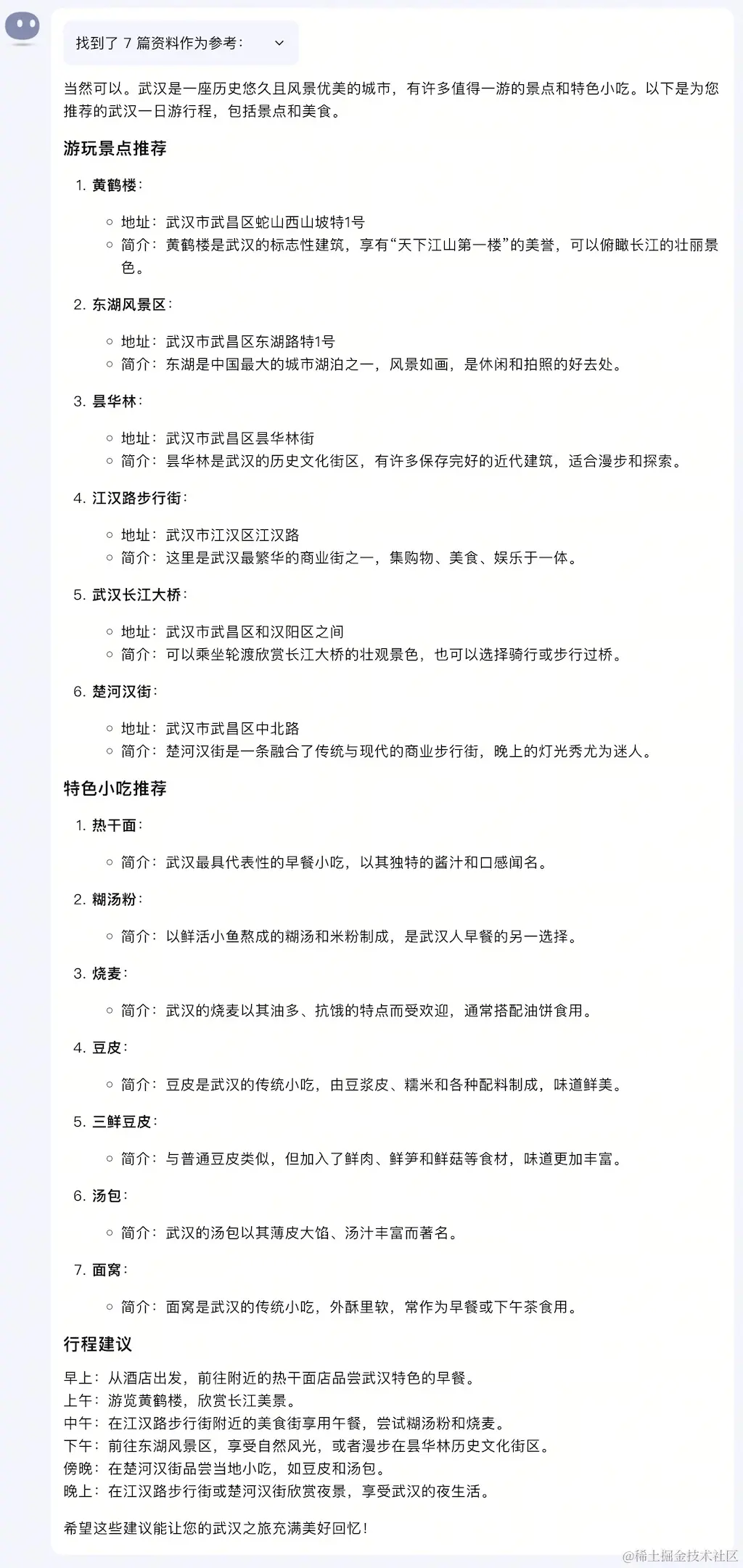
当然可以,你想在看演唱会后游览武汉的哪些地方?比如文化、历史或者自然风光?另外,你喜欢什么样的美食呢?
如果想要感受武汉的文化底蕴,你可以去参观黄鹤楼,那是中国四大名楼之一,也是武汉市标志性建筑。如果你对历史感兴趣,还可以去武昌起义纪念馆看看,了解那段激动人心的历史。
至于小吃,我推荐你尝试一下热干面、豆皮和小笼包,这些都是武汉的特色美食。热干面口感爽滑,豆皮香脆可口,小笼包则鲜美多汁。
如果你喜欢购物,可以去江汉路步行街逛一逛,这里有琳琅满目的商品,让你大饱眼福。或者你可以去东湖风景区看看,那里有美丽的湖泊和丰富的自然景观。
希望我的推荐能够帮助你度过愉快的一天!
我在网上浏览新闻时,不想看长篇大论。人生苦短,所以我会选择精华部分。于是将网页链接发给 Kimi,并向它提问:
小米汽车的最新动态是什么?
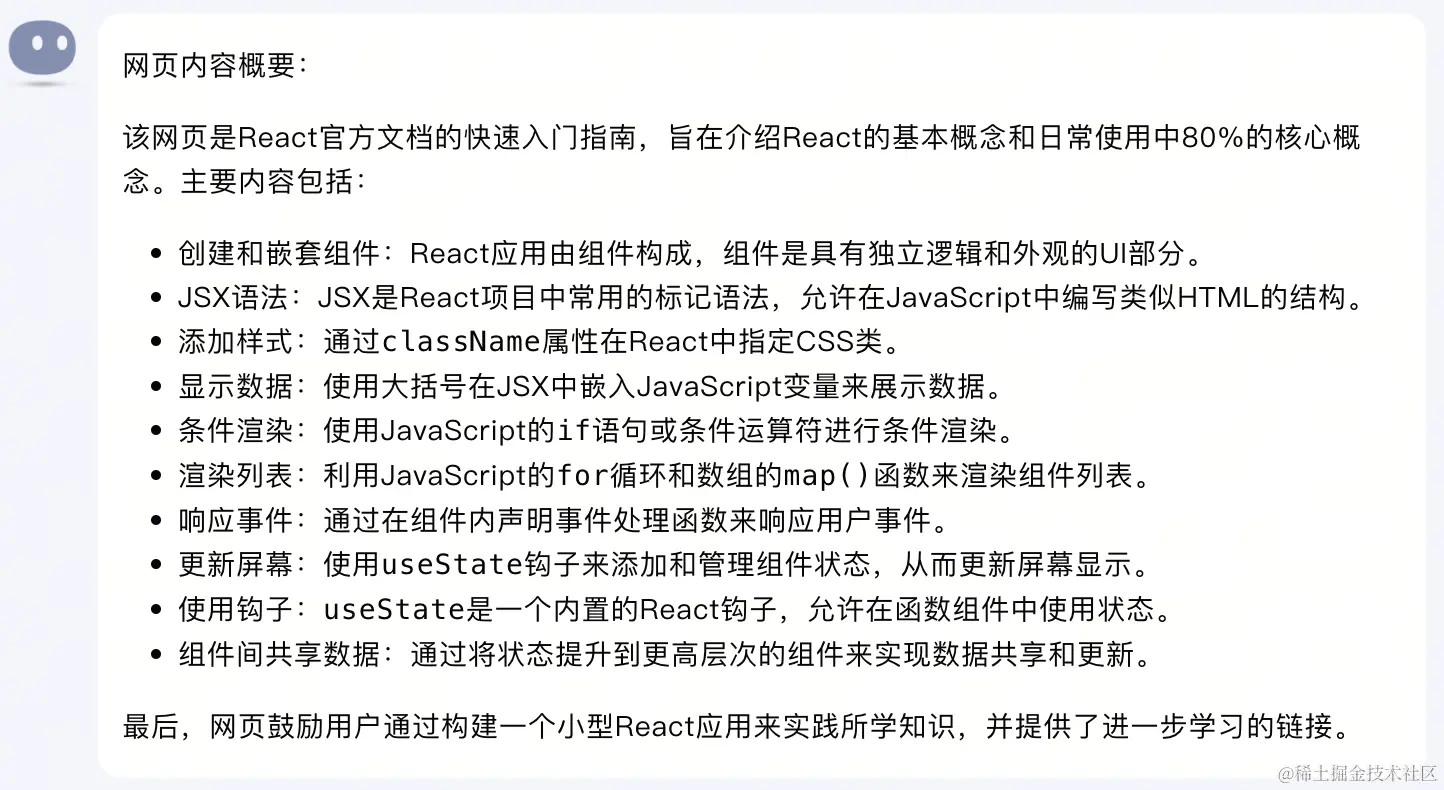
React官方文档主要介绍了该框架的使用方法和关键概念。它涵盖了组件化、状态管理、生命周期等核心内容,并提供了示例代码以便用户更好地学习和理解React。
问: 详细解释一下 React 组件
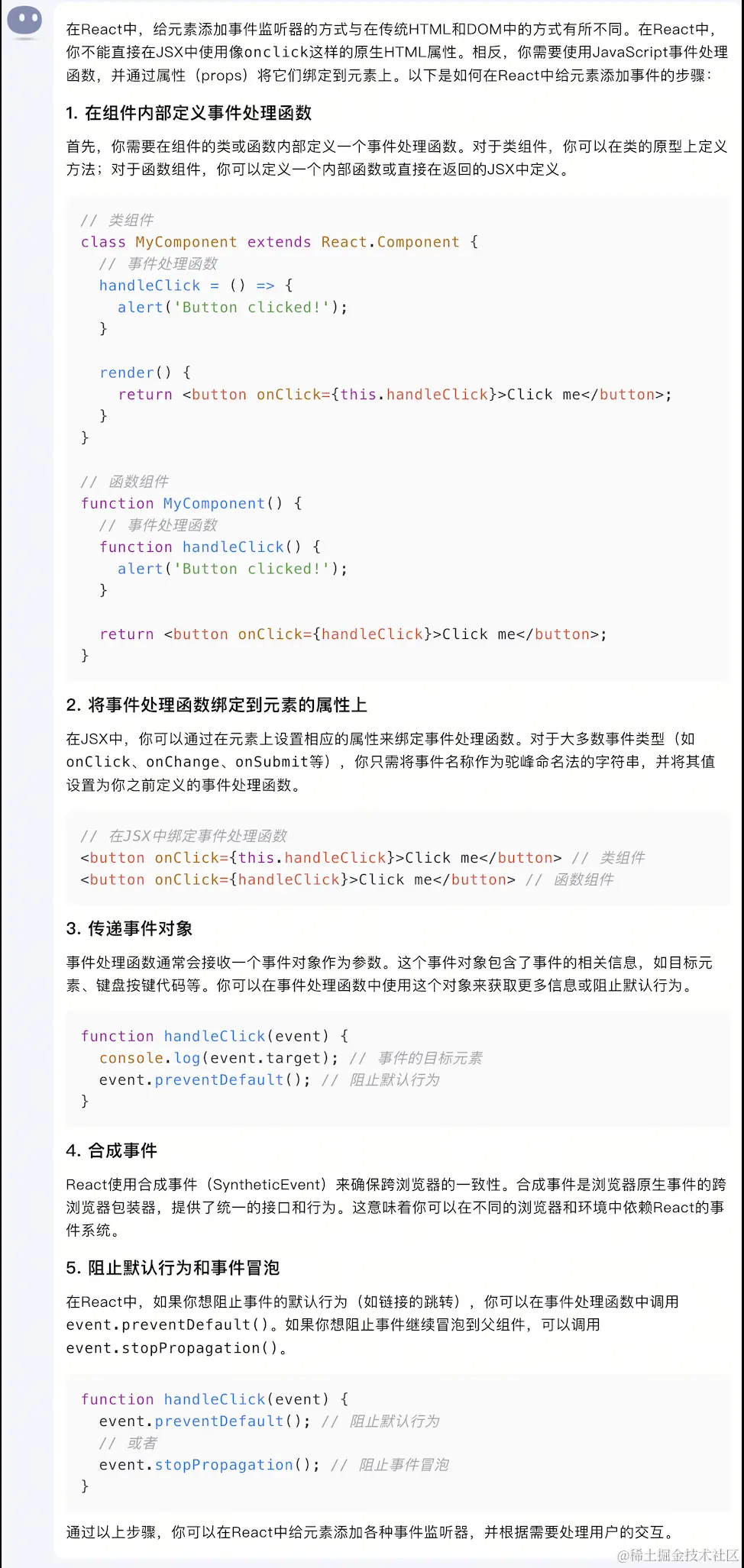
问: React 如何给元素添加事件
好的,请看以下改写后的文字:
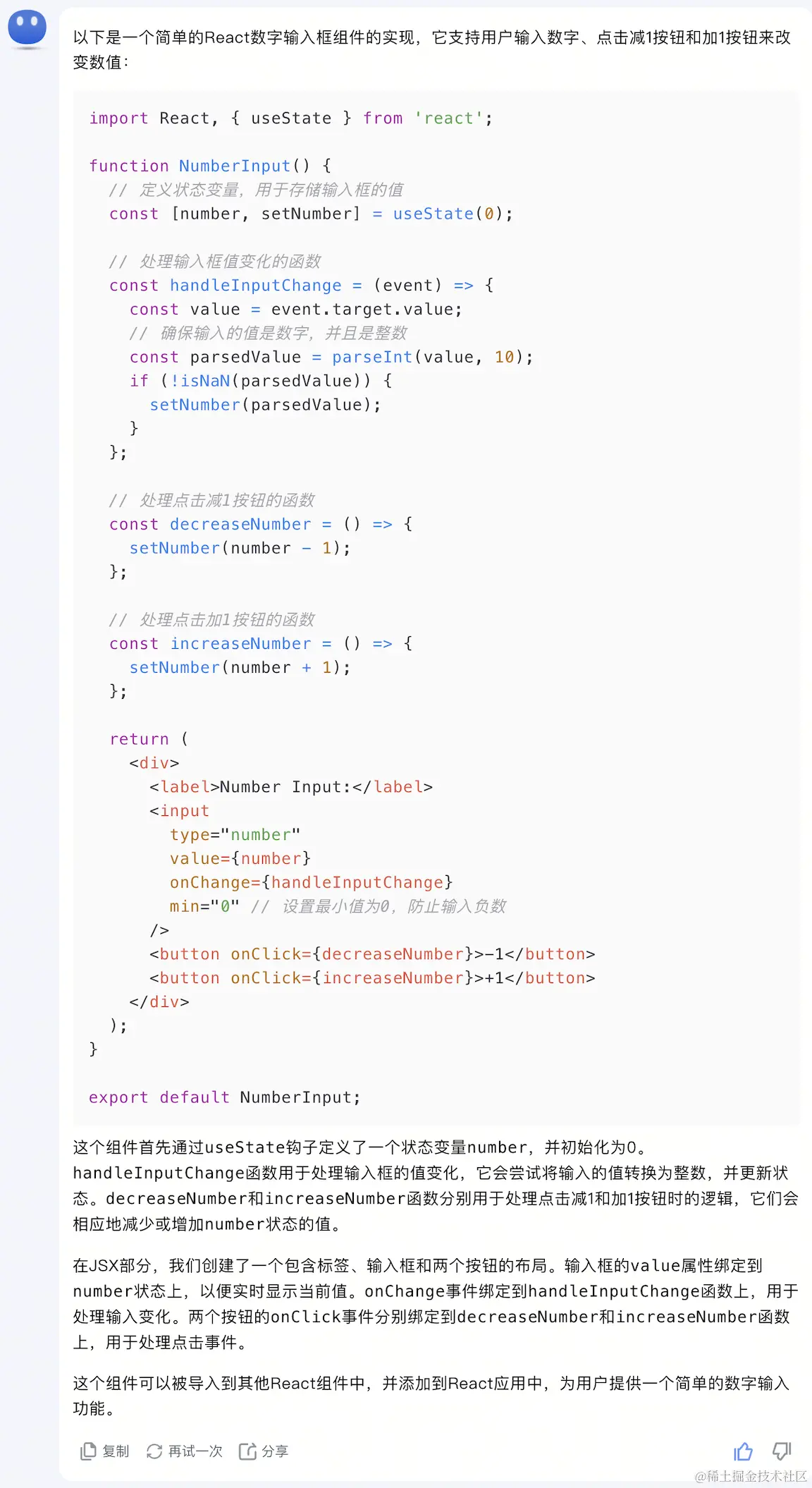
问题: 如何用 React 创建一个数字输入框组件,能够接受数字的输入,并提供减 1 和加 1 的按钮功能?
步骤如下:
首先,我们需要创建一个新的类组件,命名为 `NumberInput`。这个组件需要包含一个数字输入框和两个按钮。
在 `NumberInput` 组件中,定义了一个内部状态 `currentValue`,用于存储用户输入的数值。然后我们添加了两个事件处理器:`handleSubtractOne()` 和 `handleAddOne()`。这两个方法分别处理减 1 和加 1 按钮的点击。
接下来,我们将数字输入框绑定到这个组件,并在按钮上监听点击事件。当点击减 1 或加 1 按钮时,根据用户的选择调用相应的事件处理器。
最后,在 `render` 方法中,我们展示一个数字输入框和两个按钮。当用户输入数值后,会自动更新当前值;如果点击按钮,则根据事件处理器的逻辑执行减一或加一操作。
这样我们就成功实现了使用 React 创建一个可以输入数字并支持减 1 和加 1 按钮功能的组件。
在读取电脑文件夹中的文档时,我不偏好长时间阅读。因此,在整理完信息后,我将这些内容上传给了 Kimi 并询问了以下问题:
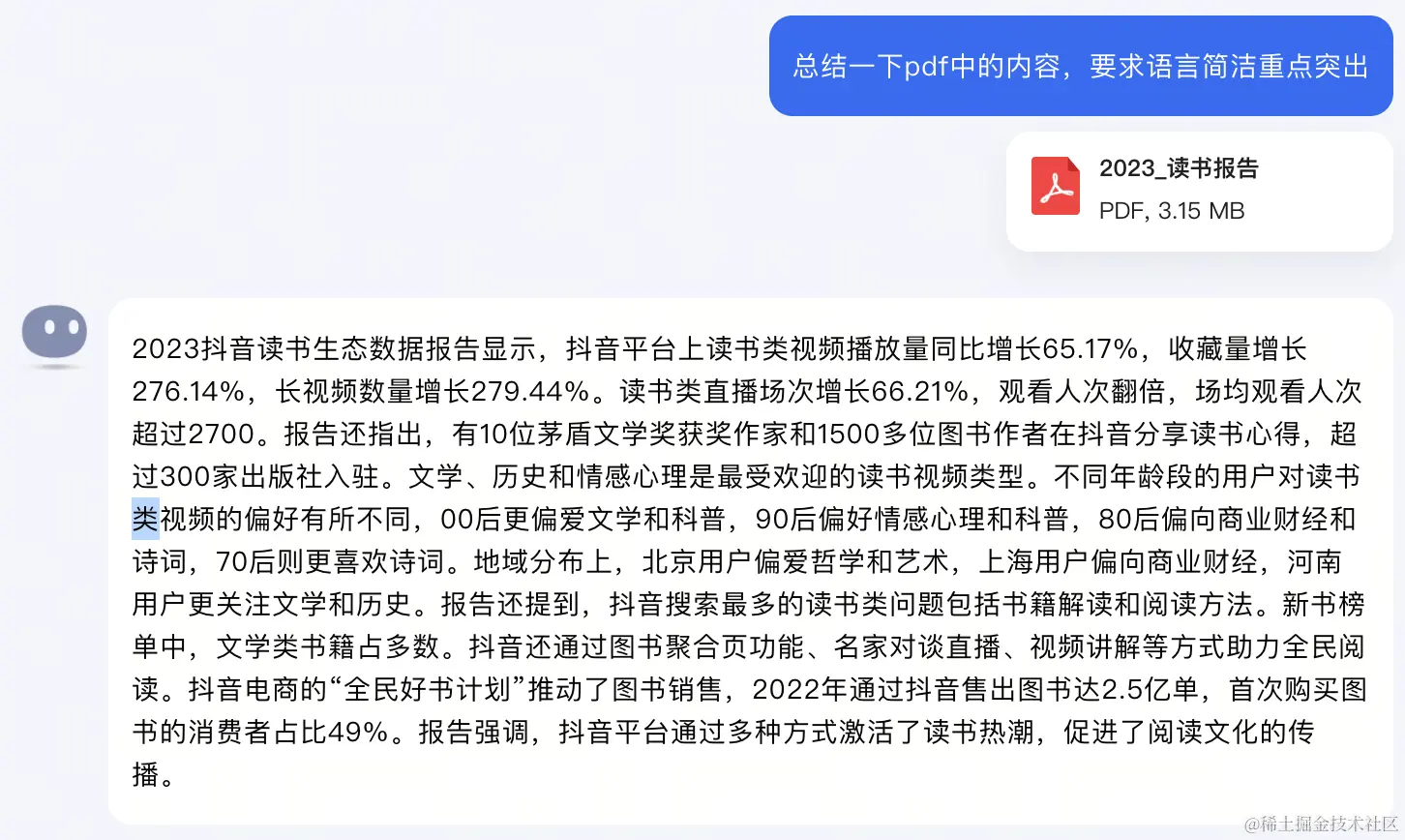
问: 请总结 PDF 文件中包含的要点,并确保语言简练且重点突出。
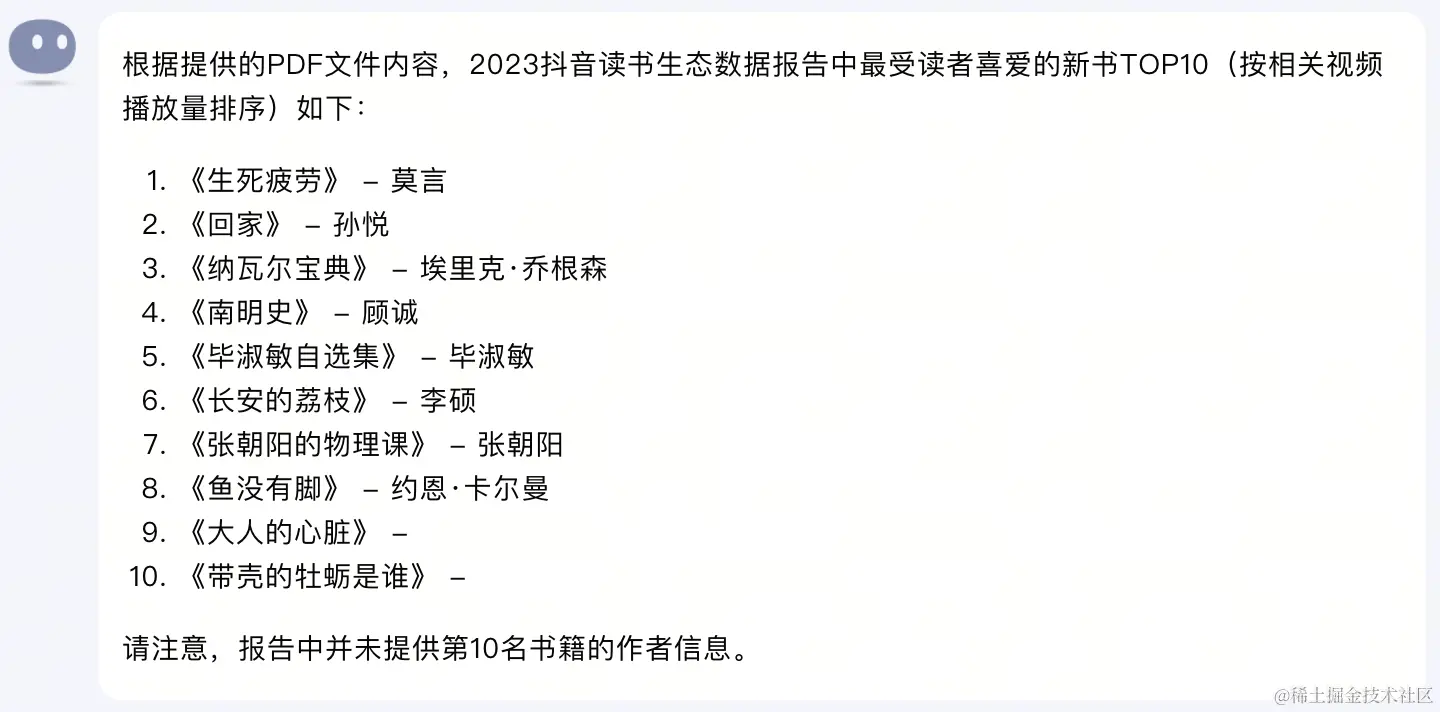
问: 罗列出最受读者喜爱的书籍前十名
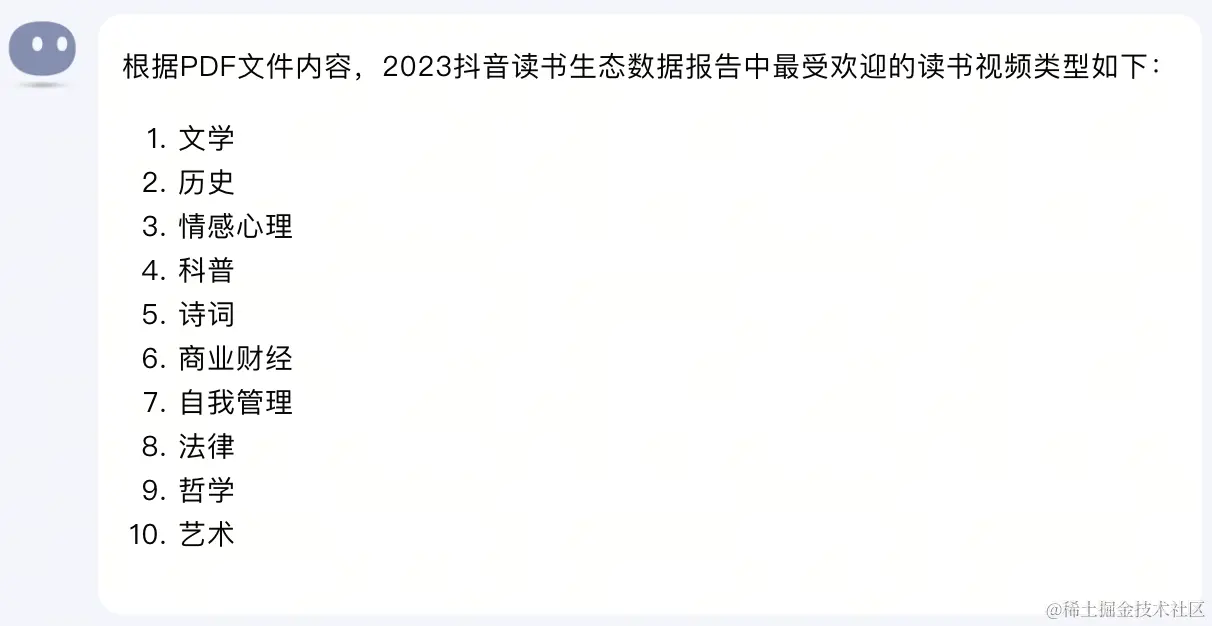
问: 罗列出最受欢迎的读书视频类型
问: 罗列出搜索最多的读书类问题
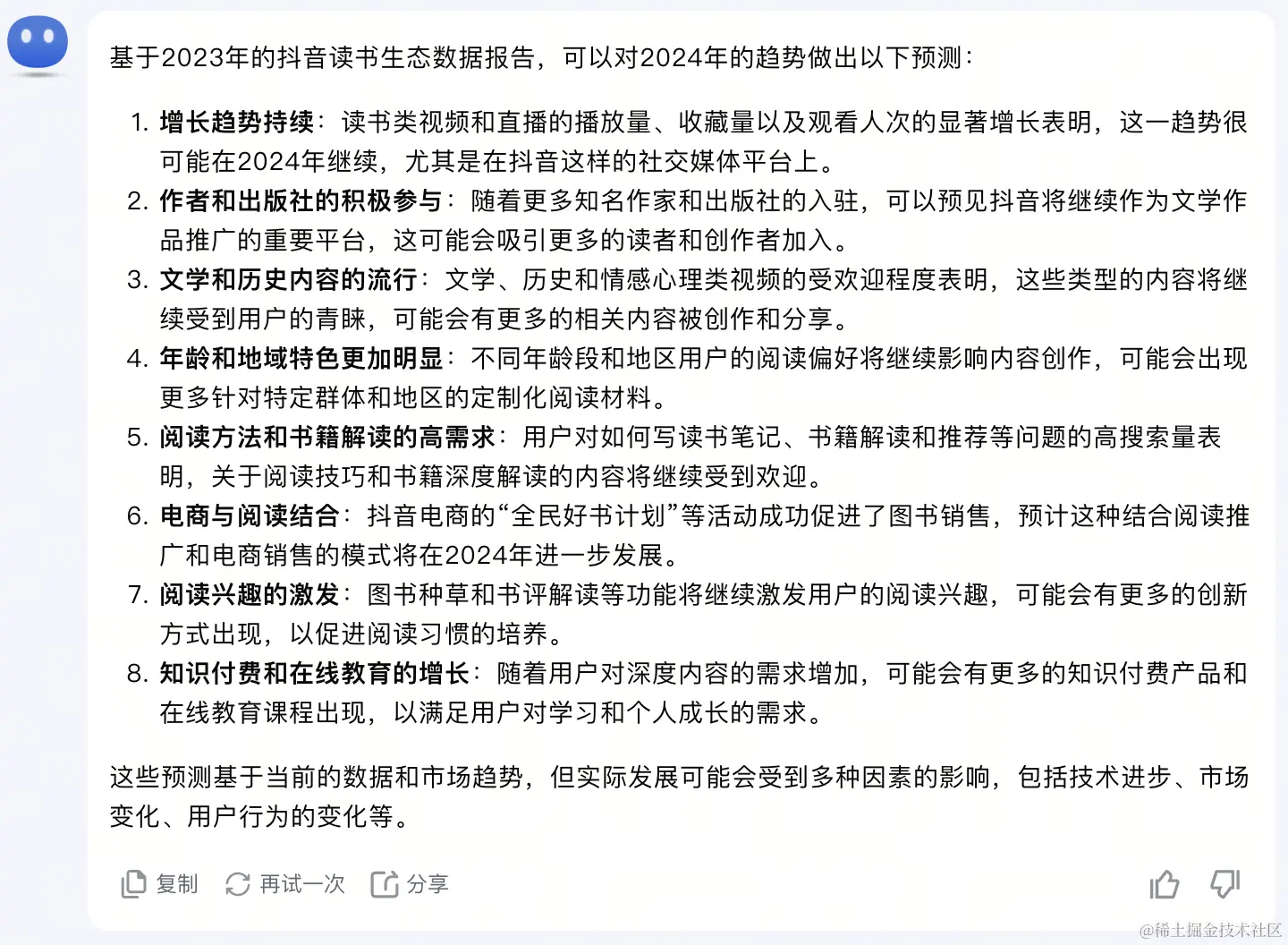
问: 根据 2023 年数据预测一下 2024 年的趋势
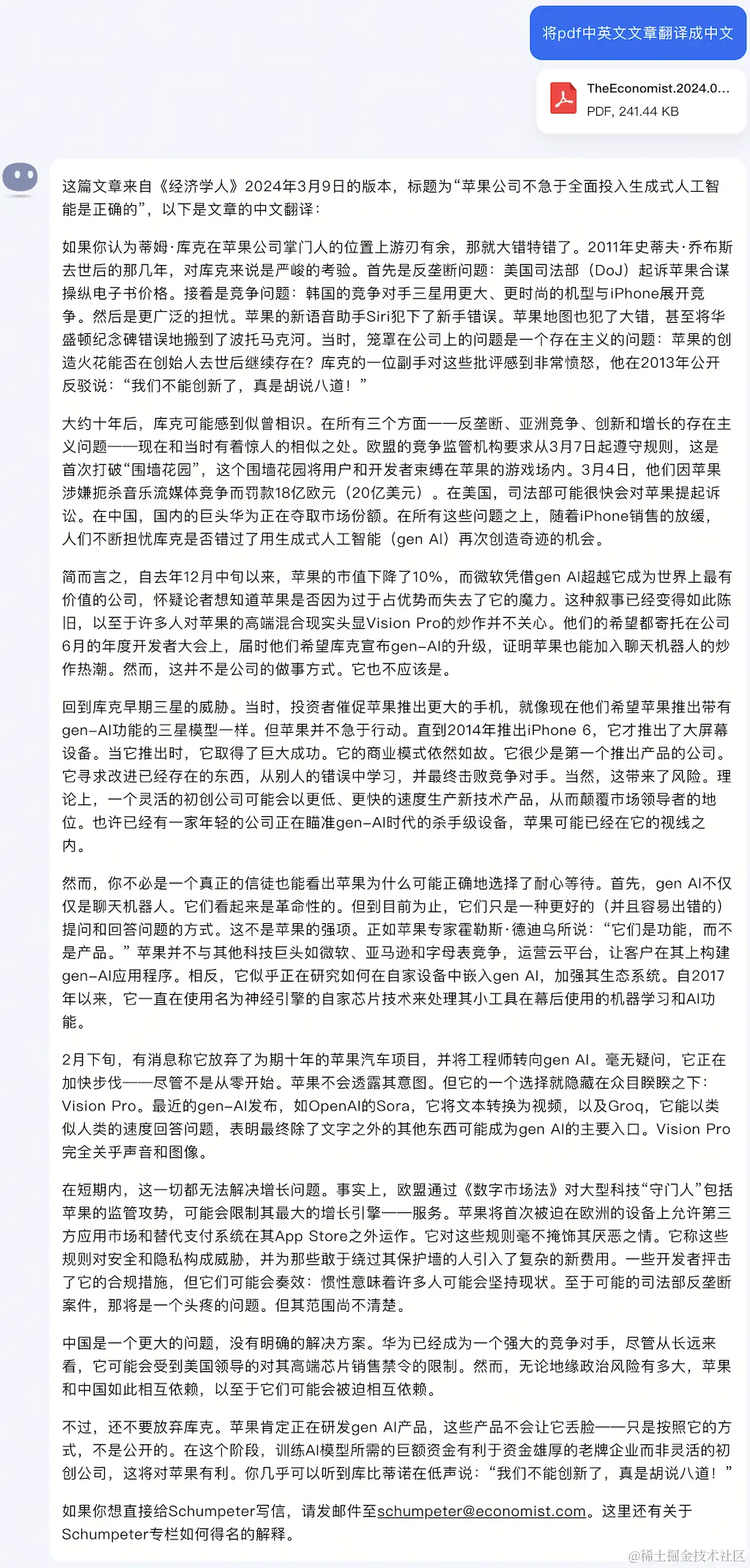
我的英语基础有限,四级水平,面对全英文的文档感到束手无策。为了阅读理解,我决定把文档上传给 Kimi,并请求它进行中译英。
问: 请将 PDF 文档中的英文内容转换为中文。
编程指导
作为一个程序员,编写代码是我的职责所在。然而,我偶尔也会利用一些闲暇时间来提升工作效率,所以我会把任务交给Kimk解决一些问题。
需求是这样的:使用javascript实现一个快速排序算法。
请修改代码中的错误:
class Stack {
constructor() {
this.items = [];
}
// 入栈操作
push(element) {
this.items.push(element);
}
// 出栈操作
pop() {
return this.items.pop();
}
// 返回栈顶元素
peek() {
if (this.isEmpty()) {
return null;
}
return this.items[this.items.length - 1];
}
// 判断栈是否为空
isEmpty() {
return this.items.length === 0;
}
// 返回栈的大小
size() {
return this.items.length;
}
// 清空栈
clear() {
this.items = [];
}
}
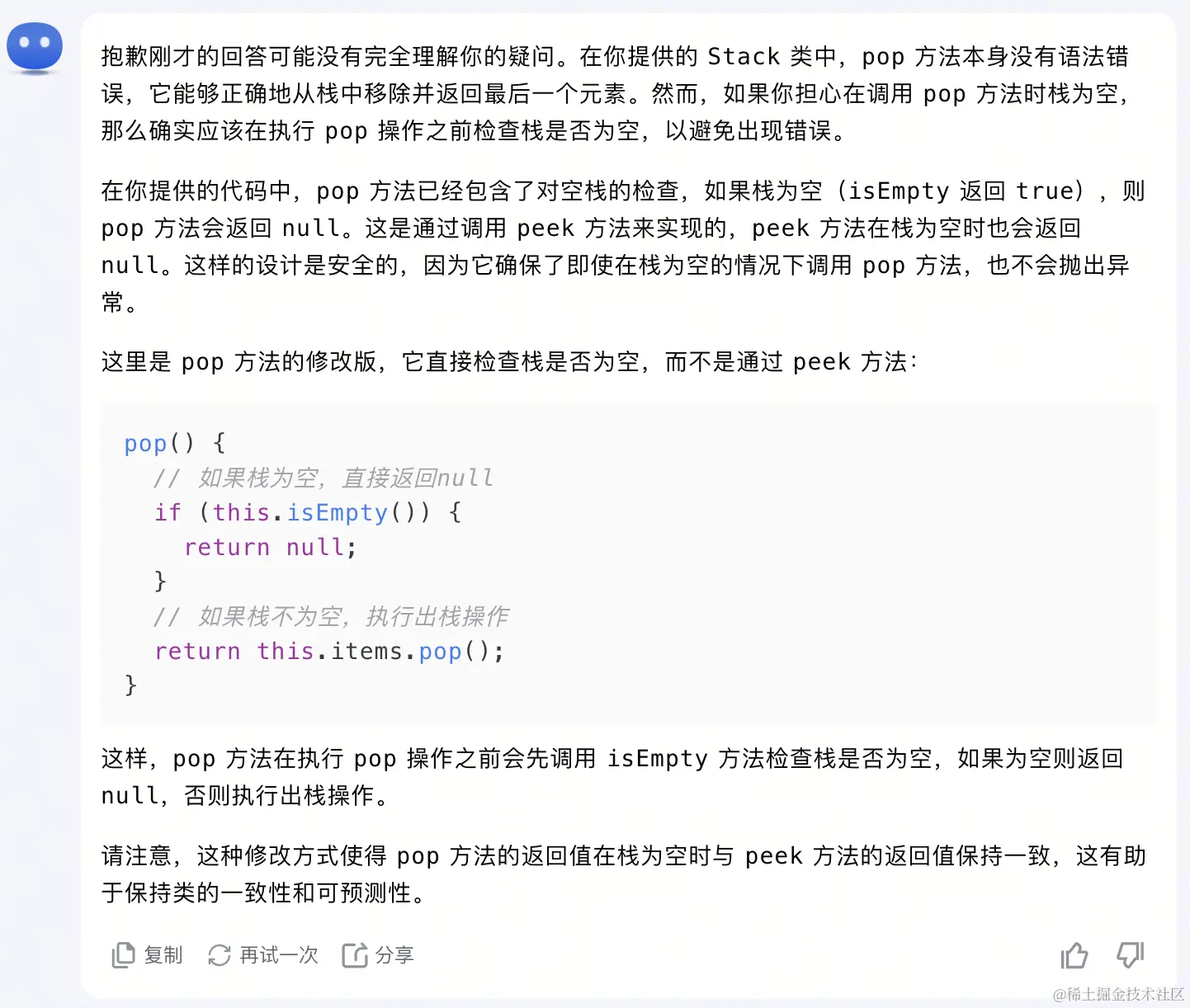
问: pop 方法没有错误吗?
为了实现一个模仿淘宝商品列表页的商品展示页面,我们需要遵循以下步骤:
1. **网页布局和样式**:首先确定页面的基本结构,并设计相似于淘宝商品列表页的风格。这包括设置合适的宽度、高度以及边距。
2. **静态数据展示**:使用HTML创建页面主体结构,如容器、图片区域等;通过CSS定义这些元素的样式,比如背景颜色、字体大小和间距,使页面看起来专业且美观。同时,运用布局工具(如Flexbox或Grid)来调整商品列表的排列方式。
3. **响应式设计**:确保页面在不同屏幕尺寸下都能正常显示,包括手机和平板等小设备。使用媒体查询和CSS Grid等技术来实现这一目标。
4. **商品信息展示**:
- 在页面中添加商品图片、标题和价格字段。
- 使用HTML表单或其他数据输入方式收集用户输入的商品关键词或排序规则。
- 将这些信息通过JavaScript处理,生成搜索结果列表。对于排序功能,使用数组排序方法,按需调整商品的显示顺序;对于筛选功能,则应用条件判断逻辑来实现。
5. **动态效果**:
- 使用JavaScript添加交互元素,如滚动动画、鼠标悬停等。
- 实现商品详情页跳转功能,用户点击某个商品时打开详细页面。
6. **使用库和框架加速开发过程**:
- 选择适合的CSS预处理器(如Sass或Less)来提高代码可维护性。
- 使用Bootstrap或Tailwind CSS等现有的CSS框架来加快项目构建进度。
7. **多轮调整优化**
- 进行多次调试,确保页面在不同的浏览器和设备上显示一致。
- 根据用户反馈对设计进行微调,提升用户体验。
通过以上五个场景的测试,Kimi的表现令人赞叹。每一个问题的回答都详细而完整,提供了实际参考价值。
作为个人生活或工作中的助手,Kimi的功能非常强大,能帮助你完成读论文、修改简历、制定计划、提供建议以及作出决策等任务。我相信使用了它之后,你就无法自拔。赶快试试吧!
欢迎大家点击这个链接并关注我们,以获取最新更丰富的内容和更好的体验。