Cursor in Action: A Guide to Common Scenarios and Techniques
欢迎访问我的新博客:blog.shanyue.tech/posts/curso… 点击文章即可阅读!
快捷键:
- Cmd + L:启动全新的 Chat 对话面板,开启新的对话记录。
- Cmd + Shift + L:重新打开上一次的 Chat 面板,保留历史对话记录。
日常工作中,我更倾向于使用 Cmd + Shift + L 这一快捷键组合。它能保持对话上下文,帮助 AI 更准确地理解当前需求,提供更符合预期的代码建议。
需要注意的是,当修改了 Cursor 的 Chat 建议后的代码后,继续使用 Cmd + Shift + L 可能会导致 AI 忽略你的修改,仍基于原始代码生成新的代码。这种情况下,建议切换到 Cmd + L 开启新对话,确保 AI 基于最新代码提供建议。
Cmd + K:轻量级助手
- 文档写作时的语言优化和润色。
- 在终端中快速将自然语言转换为命令行指令。
代码重构指南:
- Cursor 提供强大的代码重构功能。以下是几个常用的场景:
1. 代码优化:建议优化现有代码,使其更具描述性和可读性。
2. 优化变量名:请检查并优化这些变量的命名,使其更符合业务语义和描述性。
3. 验证性能问题:请分析这段代码的性能问题,并提供具体的优化建议。
React 组件优化:
- Cursor 提供强大的 React 组件优化功能。以下是几个常用的场景:
1. 状态优化:请检查并优化这个组件中的状态和副作用的声明顺序与命名规范。
2. 触发副作用:请分析这些 useEffect 的依赖项是否合理,是否需要拆分或合并。
提取函数/组件:
- 当你需要将一段代码提取为独立的函数或组件时,请描述你的意图。例如:
1. 将这段代码提取为一个独立的函数,并命名为 handleUserAuth。
2. 将这段代码提取为一个独立的函数,并将其移动到 @src/utils/auth.ts 文件中。
代码审查的最佳实践:
在日常使用 Cursor 编辑器时,我们可能会遇到 Tab 键自动补全或 Chat 功能导致意外删除重要代码行的问题。这种改动往往难以通过常规代码审查发现,但可能导致严重的程序错误。
为了有效预防这类问题,Cursor 提供了强大的 Review 面板功能,让我们能够实时监控代码变更并快速发现潜在问题。
基于“小步提交”的理念,我们推荐采用以下双层代码审查策略:
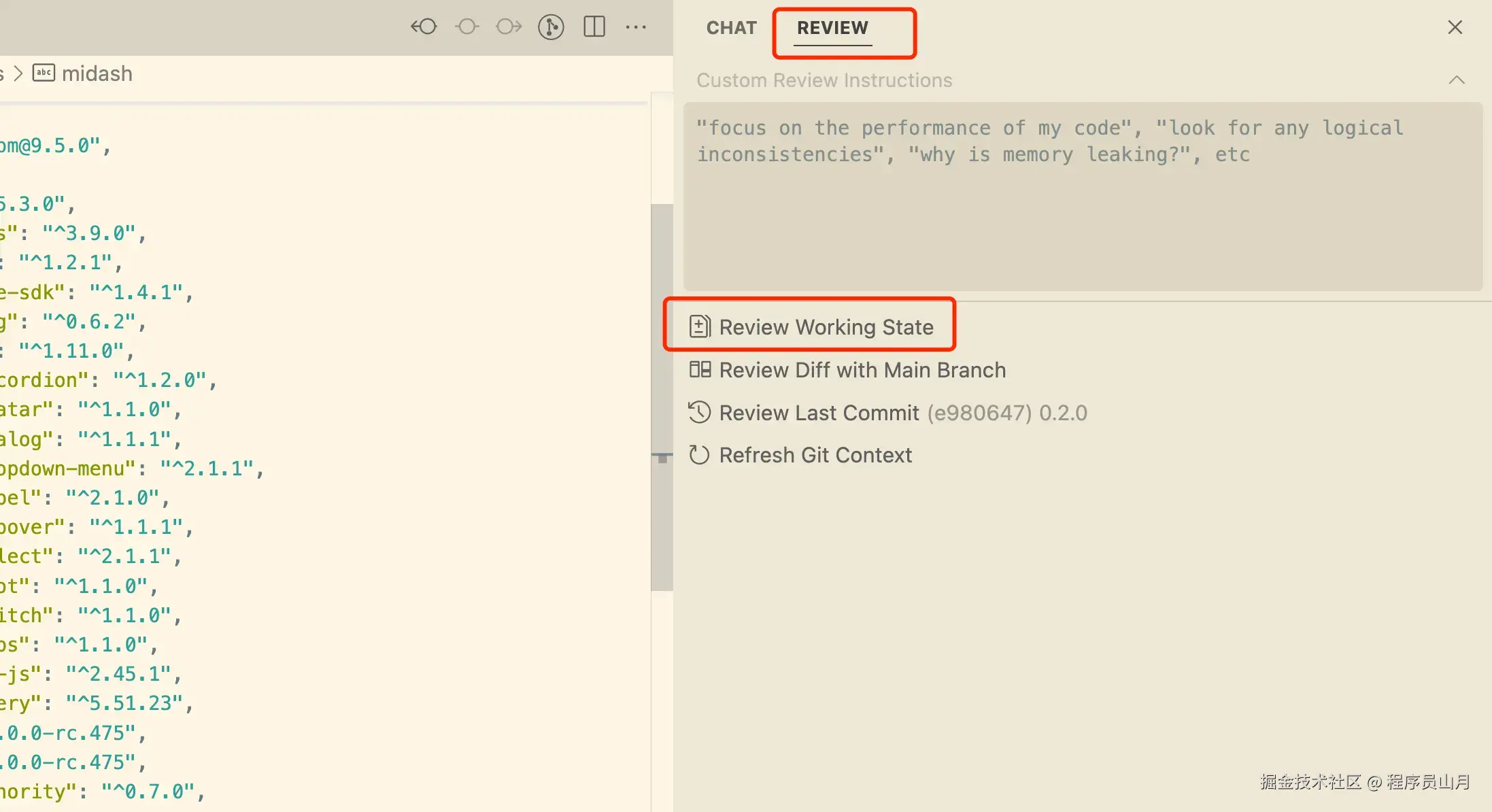
增量审查:每完成一个独立的功能模块后,立即在 Review 面板中选择 Review Working State 选项,对工作区代码进行全面检查。确认无误后,使用 git add 将变更添加到暂存区。避免无法快速区分代码是 cursor 自动修改还是人为修改。
提交前审查:在执行 git commit 前,切换到 Review 面板,选择 Review Diff with Main Branch 选项(需手动将比较基准设置为 Main 分支的 HEAD)。这一步可以清晰地看到与主分支的代码差异,确保所有变更都符合预期。
这种分层的审查机制能显著提升代码质量,最大限度地降低意外代码删除或修改带来的风险。
自动化测试与文档生成
Cursor 不仅是一个代码编辑器,更是开发流程自动化的得力助手。当我们开发新的 API 功能时,Cursor 可以协助完成单元测试编写和文档生成工作。
例如,在实现新功能后,可以向 Chat 发出如下指令:
我刚实现了 @debounce 函数,请参考 @throttle.spec.ts 的测试用例,在 @debounce.spec.ts 中编写对应的单元测试,并在 @Readme.md 中更新相关文档。
Cursor 会自动分析上下文中的 @debounce.spec.ts 和 @Readme.md 文件,生成符合项目规范的测试代码和文档内容。
智能文档集成
借助 Cursor 提供的智能文档功能,我们能够轻松实现文档与代码的高度同步。无论是修改了 API 的文档还是添加新的功能说明,Cursor 都能自动生成最新版本的内容,确保文档始终反映当前的开发状态和最佳实践。
Cursor提供了灵活的文档索引配置功能。通过Cursor Settings,你可以自定义需要索引的文档资源,并在编码过程中通过@doc语法快速引用这些文档。
需要注意的是,在处理某些库的文档时可能需要特别注意版本问题。以@tanstack/react-query为例,由于Claude可能只熟悉较早版本的API,直接使用可能会导致版本不匹配的问题。这种情况下,我们可以在文档索引中将其重命名为react-query,然后通过@react-query来引用最新版本的文档。
建议优先为以下场景配置文档索引:
1. 新发布的技术文档(Cursor尚未收录)
2. 小众技术库的文档
3. 项目相关的GitHubIssues