AI赋能:轻松优化卡盒小程序UI交互
前言
自从我的卡盒小程序的功能稳定后,我就开始进一步打磨整体的界面和交互体验。之前由于时间紧张,为了尽早上线并收集用户反馈,我在一些地方使用了原生 API,但总觉得有些不足。这几天下班后,我继续深入优化,并决定利用 AI 工具来提高效率。
改造 UI 需要处理大量重复且琐碎的任务,因此我选择使用 cursor 进行辅助,结果确实令人惊讶——在短短几天内完成了之前一周的工作量。接下来我会详细介绍这两天小程序更新的一些小功能和界面优化,并分享我是如何通过 cursor 实现这些改进的。
新特性
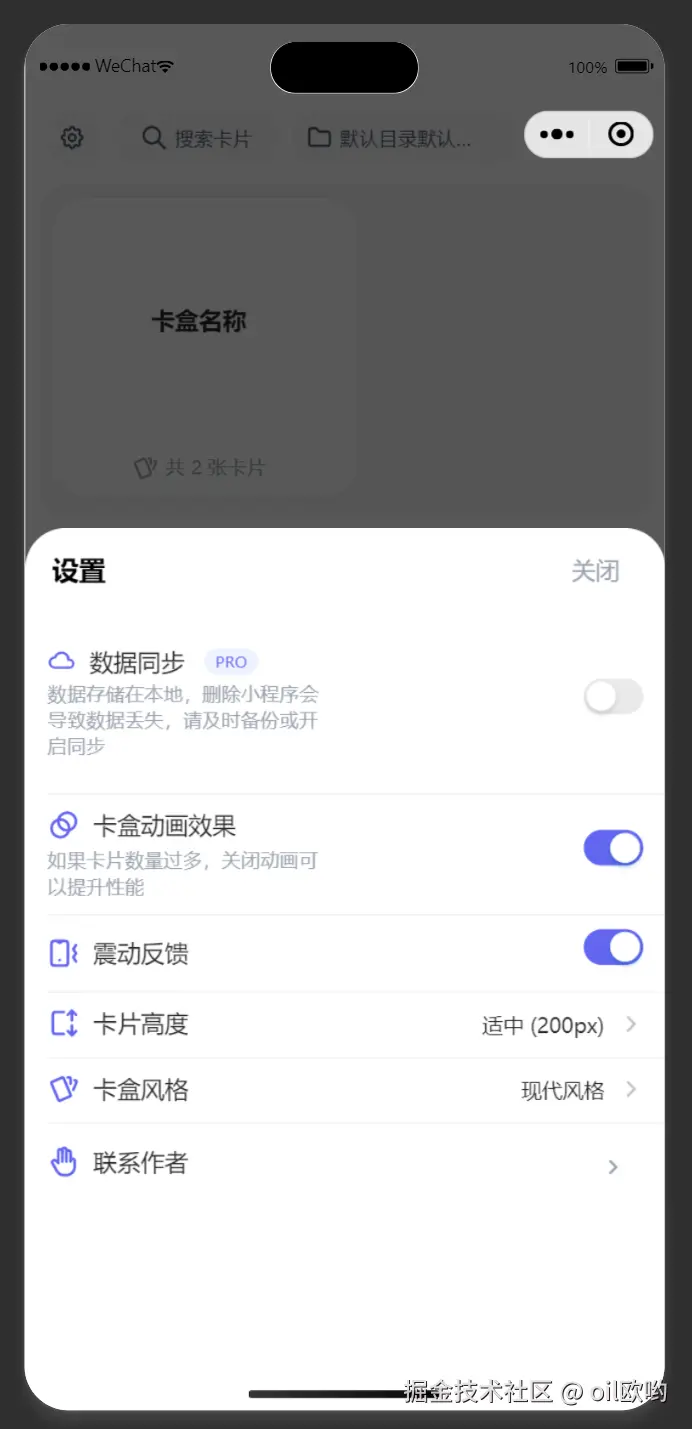
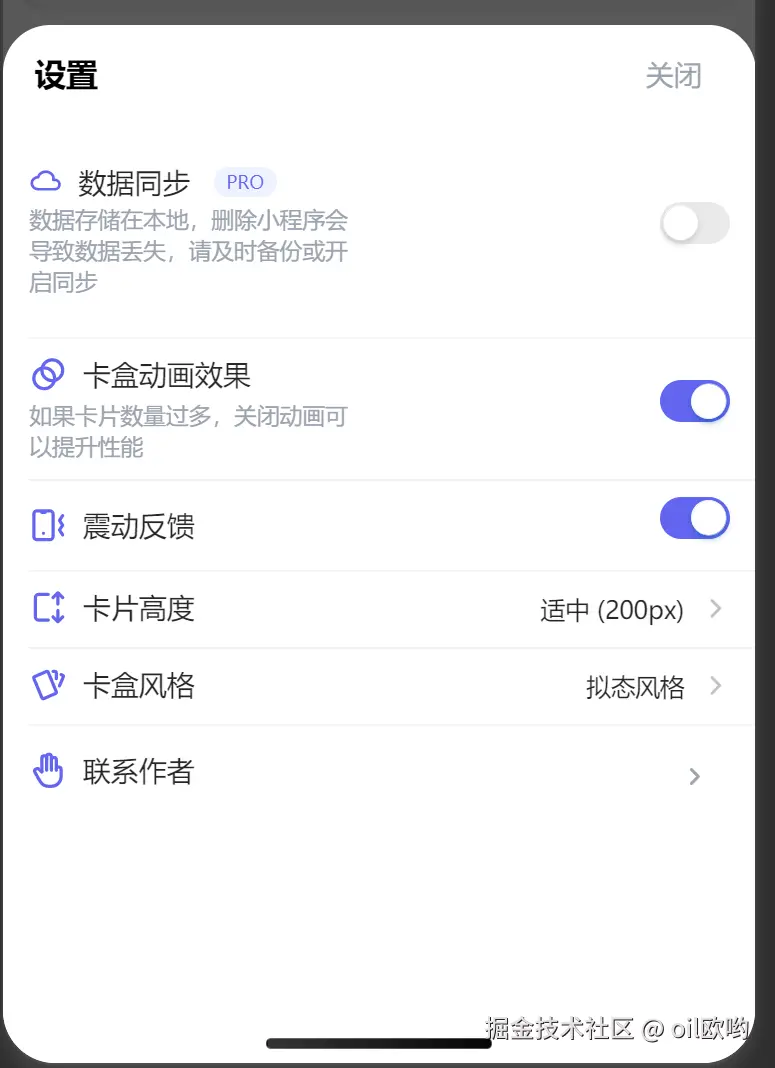
设置页面
设置页提供了自定义配置选项。考虑到使用小程序的用户群体非常广泛,每个人的喜好和设备性能都存在差异,因此我们提供了一些自定义功能,例如关闭卡片动画效果和震动反馈。
此外,新增加了一个卡盒样式的选择,包括两种风格:拟态风格和现代风格。拟态风格会具有更多的层次感,给人一种接近真实卡片的感觉;而现代风格则更加扁平化,并且圆角更大。
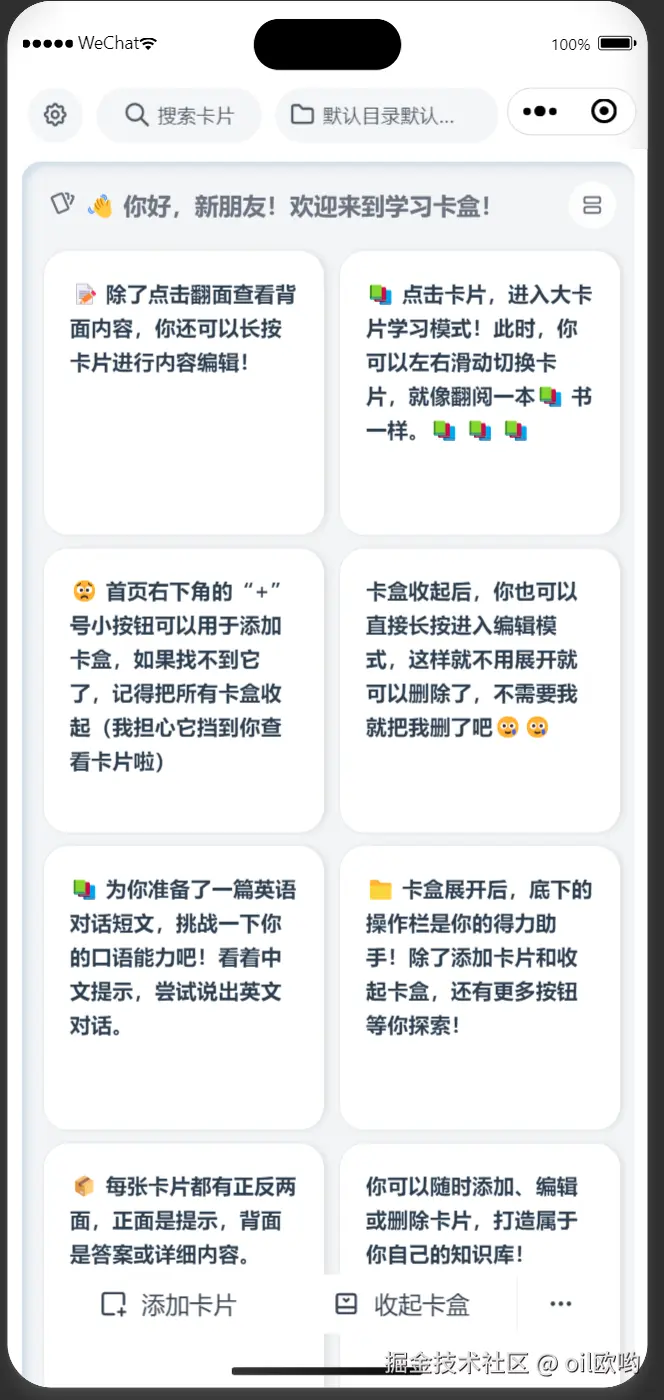
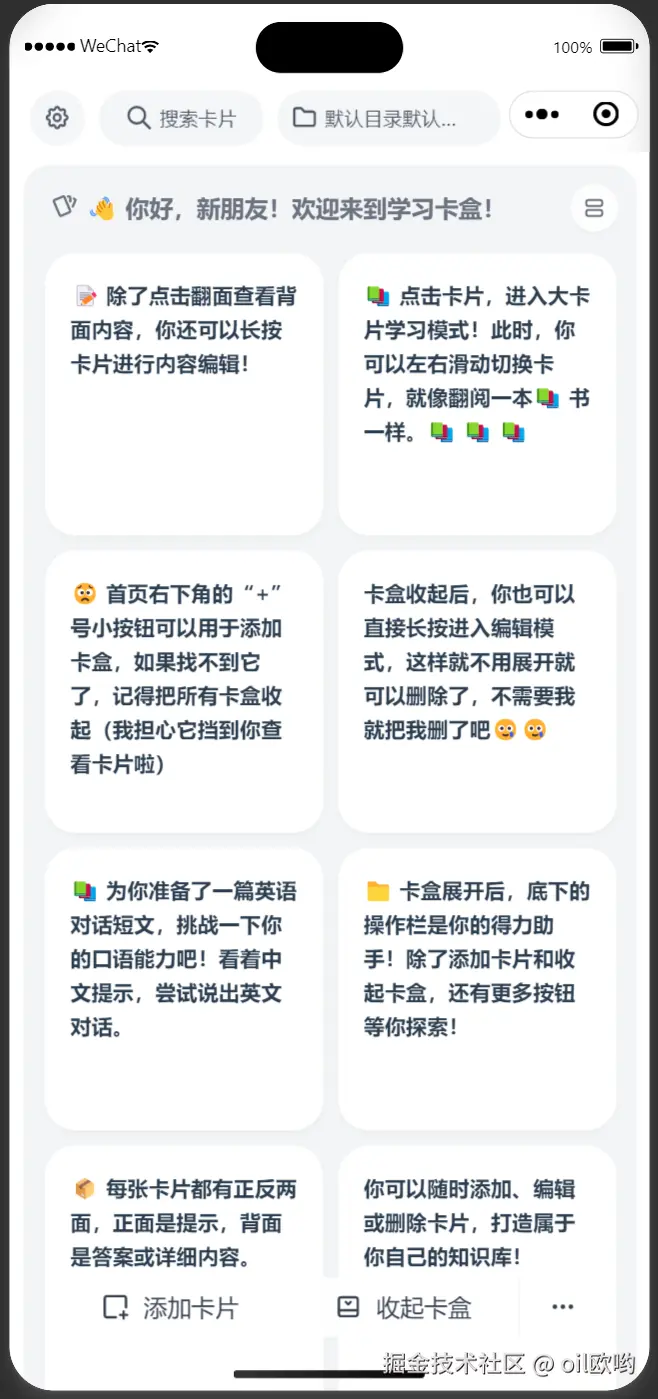
大家可以查看这两种风格之间的区别:
- 拟态风格
- 现代风格
**目录管理**
我们现在已经为系统添加了新的目录维度。这使得用户可以将卡盒根据其内容或用途放置在不同的目录中进行更细致的分类。
通过这种方式,您可以更好地管理和组织您的卡盒和卡片,使它们更加易于查找和使用。
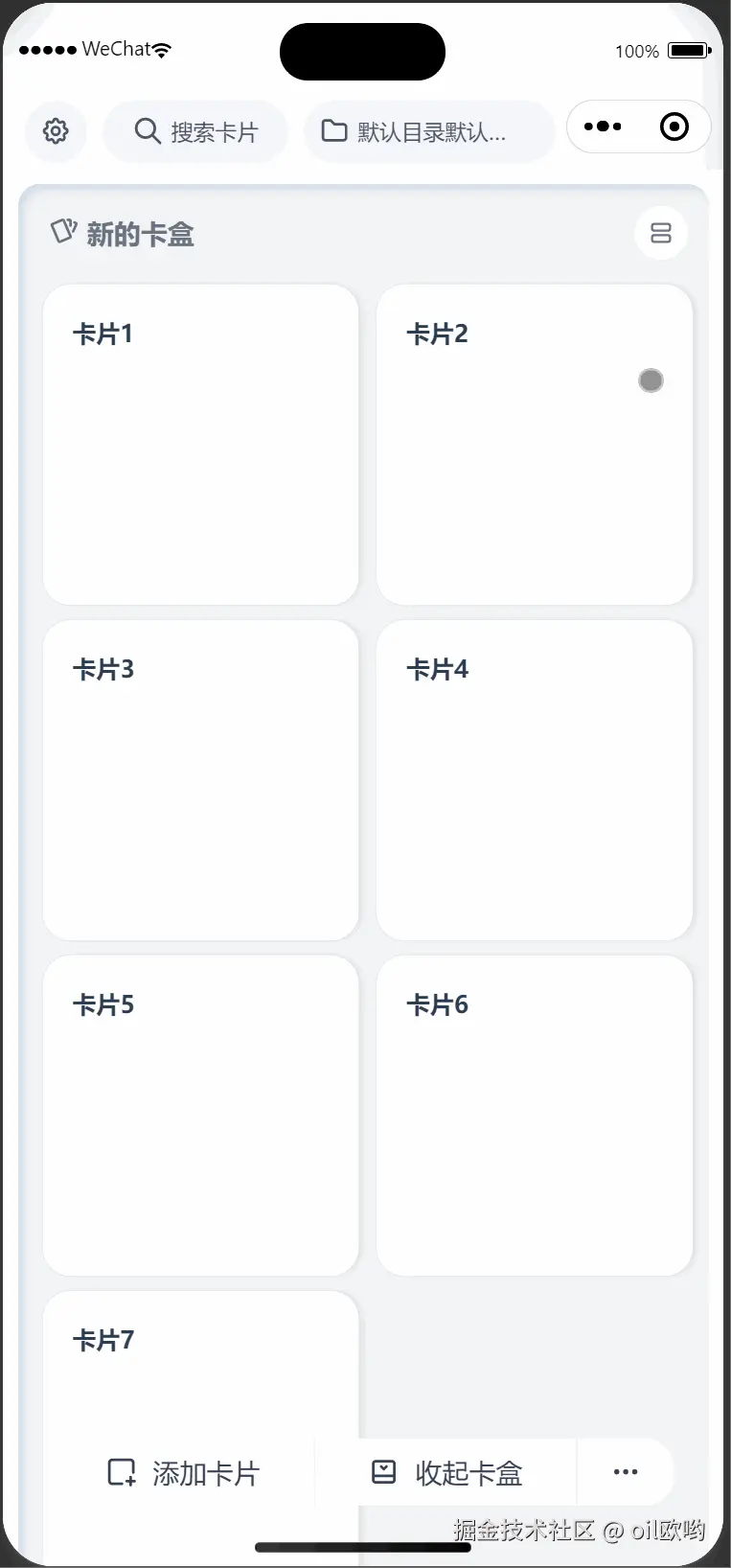
卡片列表切换(未发布)
在使用过程中,我发现卡盒非常适合用作待办事项清单。因此,我决定添加一个列表模式,在卡盒内自由切换。我希望这种切换能够尽可能地平滑流畅,无论是短文本还是长文本的卡片都能实现丝滑过渡。
然而,当文本过长或卡片数量过多,并且伴随着宽高的变化时,可能会出现一些不那么顺畅的情况。我在手机上试了一下,发现在实际设备上的表现比在开发环境中更流畅些,这可能是因为手机配置更高所致。
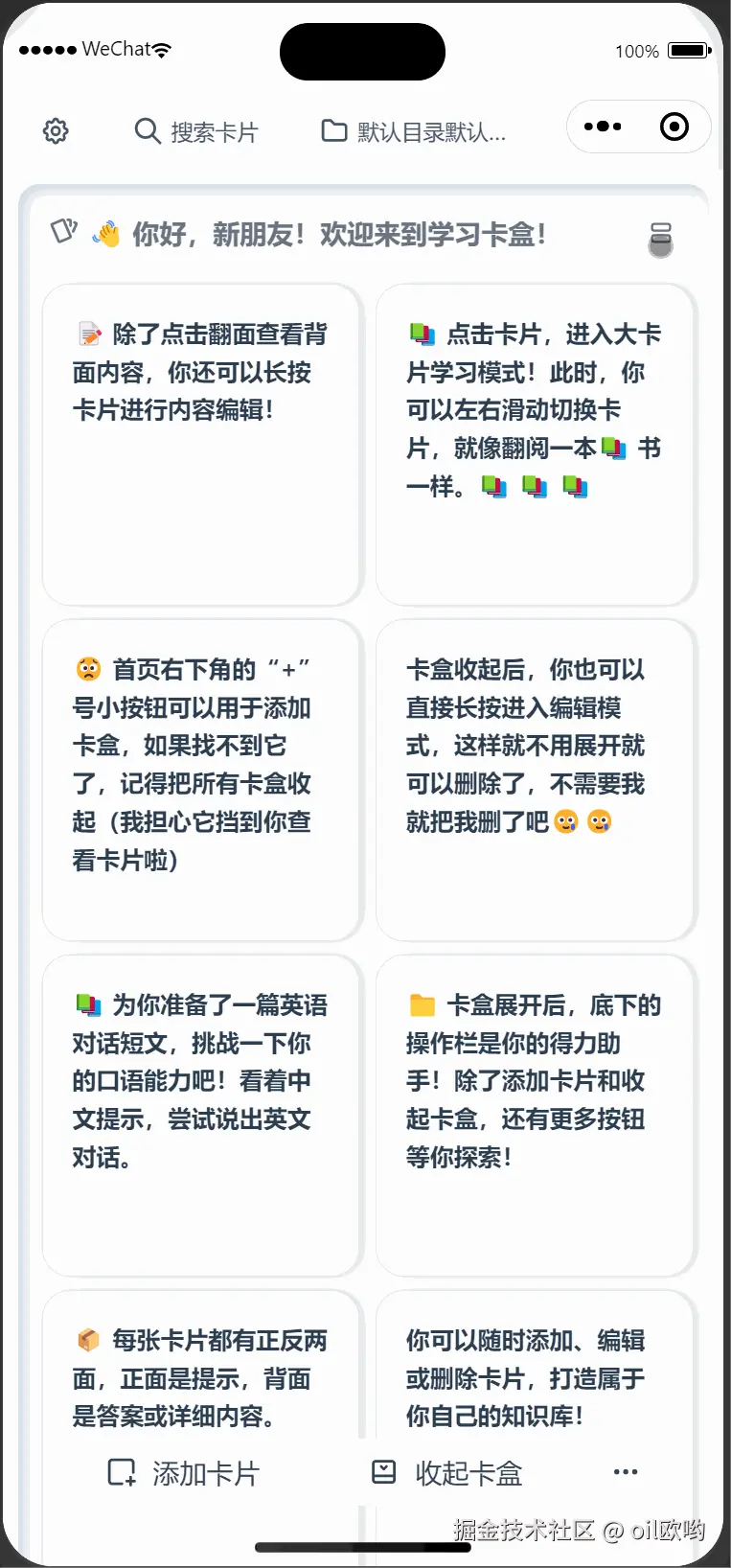
### 快速增加新卡片
现在,当你处于大卡片模式时,在最后一个轮播图上直接进行拖拽操作,并长按屏幕即可轻松添加新的卡片。
### 交互优化
通过双指捏合动作即可轻松收起卡盒。
---
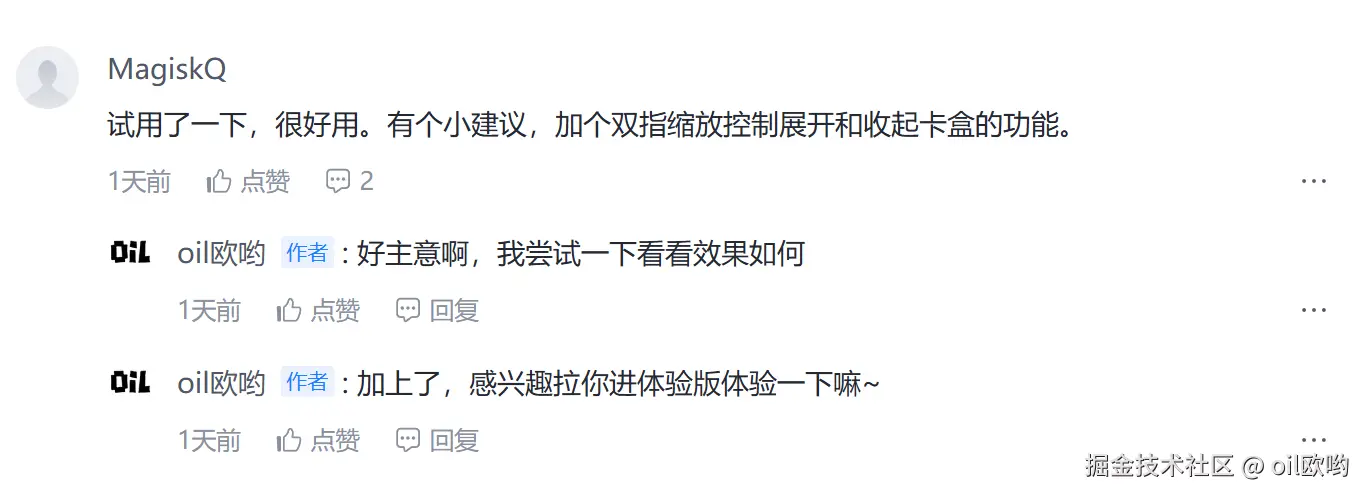
这是我撰写的第一篇文章。在这周里,我投入大量时间开发了一个非常流畅的小程序中的卡片盒子功能,并在评论中收到了反馈。
尽管这位同学目前还未回复我,我也不清楚他是否注意到了这个功能,但我已经完成了它。由于是直接从实际设备录制并转换为GIF动画的,因此图片有些模糊不清。
不过还是可以大致看出它的效果:在卡片盒中使用双指捏合操作时,会出现一个缩放动作,然后卡盒就会自动收起。
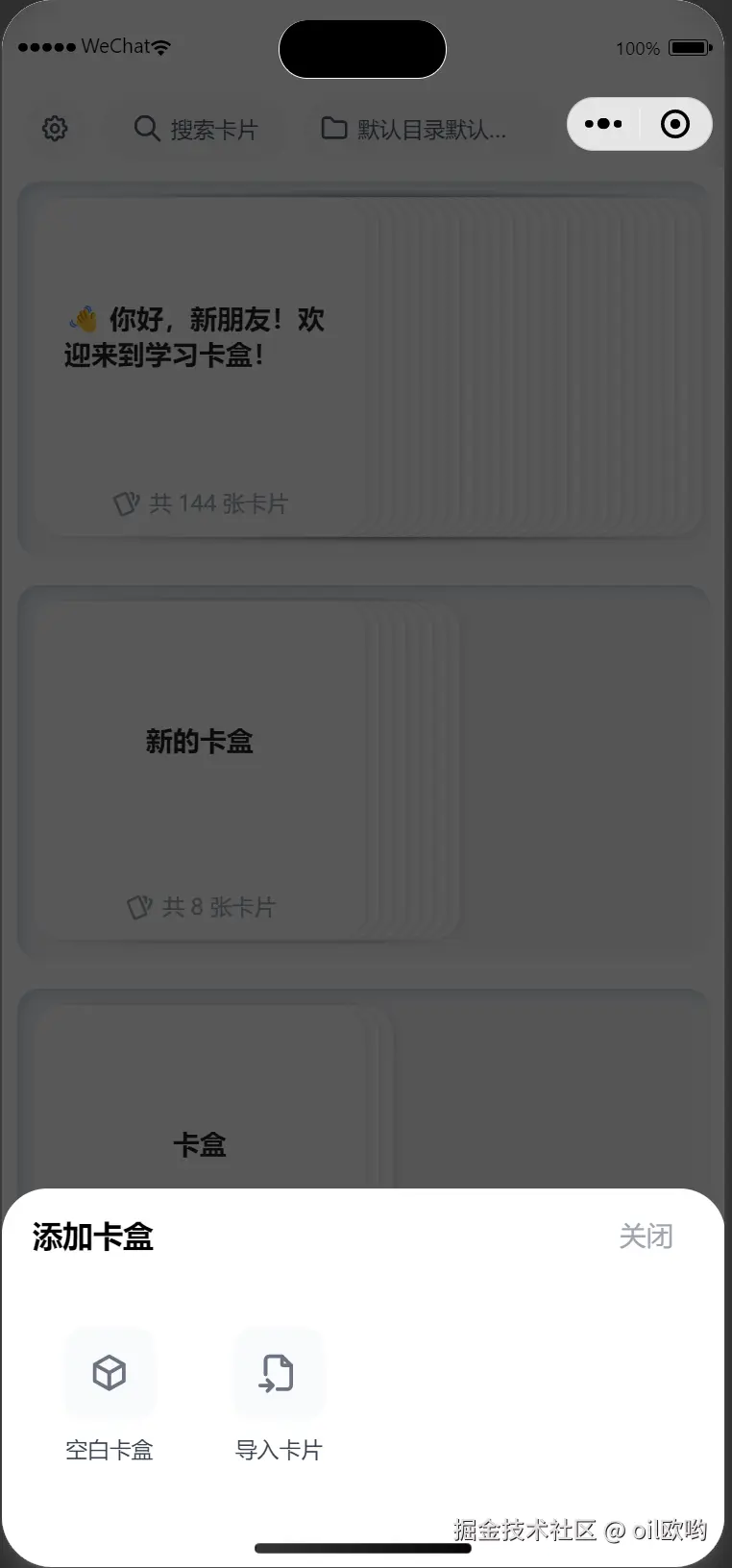
**样式优化与统一**
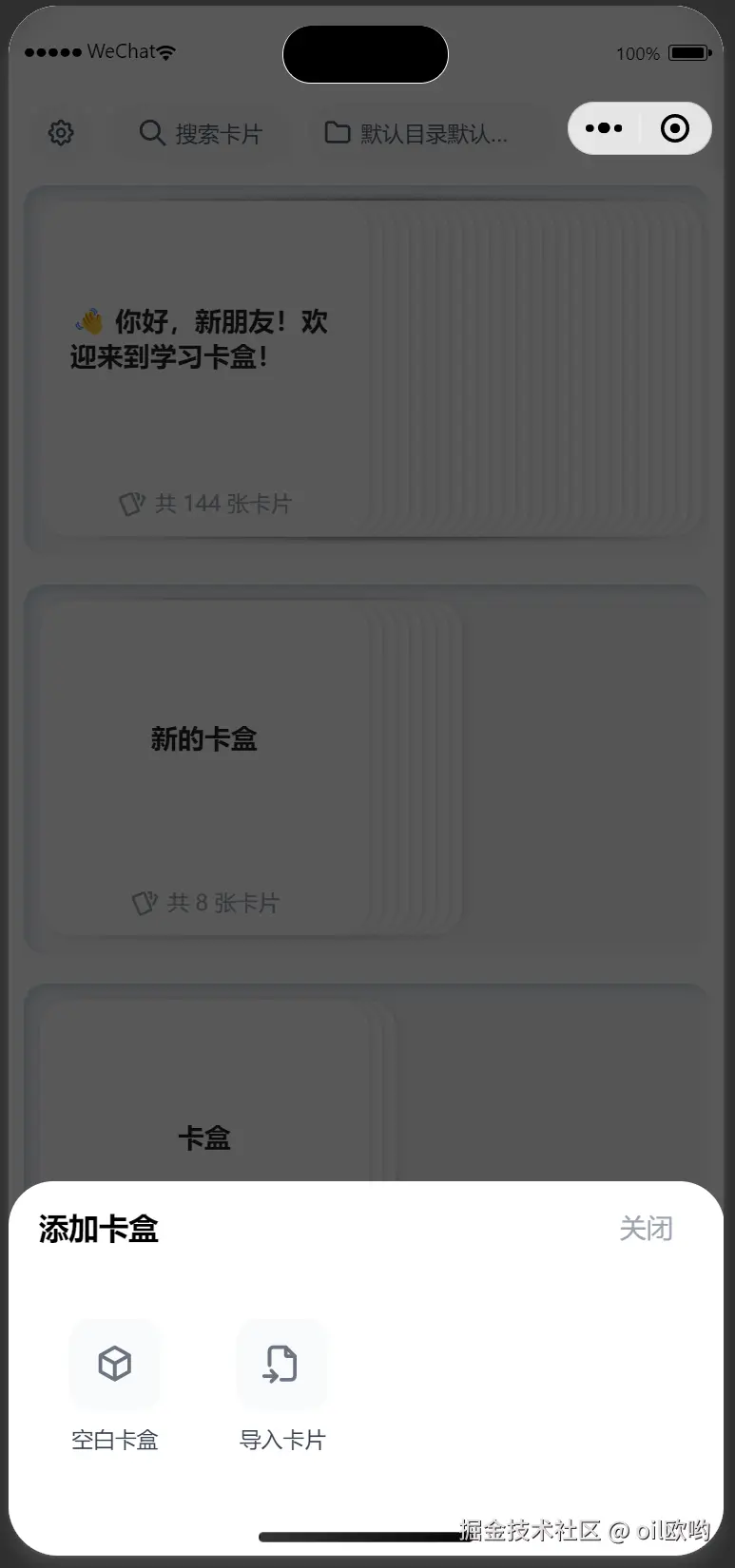
样式优化和统一确实发挥了重要作用。我已经将各个位置的弹窗调整为一致的风格。每个弹窗现在都有一个大号标题位于左侧,以及一个置于右侧的取消按钮。
设置搜索目录编辑添加
卡片文字的可读性
在旧版本中,字体颜色深且密度较大,在文字量较多的情况下会显得密密麻麻,阅读起来比较吃力。改进后,我们将文字颜色略微调浅,并适当增加字间距,这样看起来不会那么拥挤和疲劳了。同时整体界面也会更加清爽。
对比旧版与新版:
- 旧版字体较深且密集
- 新版字体更浅、间距更大
如何使用Cursor进行优化
在使用Claude-3.5连接的cursor模型时,主要依赖其composer功能。通过composer,可以选择几个项目中的文件,并向cursor提出需求。它会基于所选文件分析当前代码设计,并根据你的需求修改或生成新的文件。
打开Cursor后,只需按下快捷键Ctrl + I即可启动composer功能。
我在第一次使用过程中选择了现有的一个弹窗设计,请它优化一下样式使其更清爽一些。随后,我选择其他几个类似的弹窗让cursor统一它们的样式,参考其中某个弹窗的设计,整个过程在两次对话中便完成。以往这种繁琐的工作可能需要两小时才能搞定,而通过Cursor却仅用了五分钟!
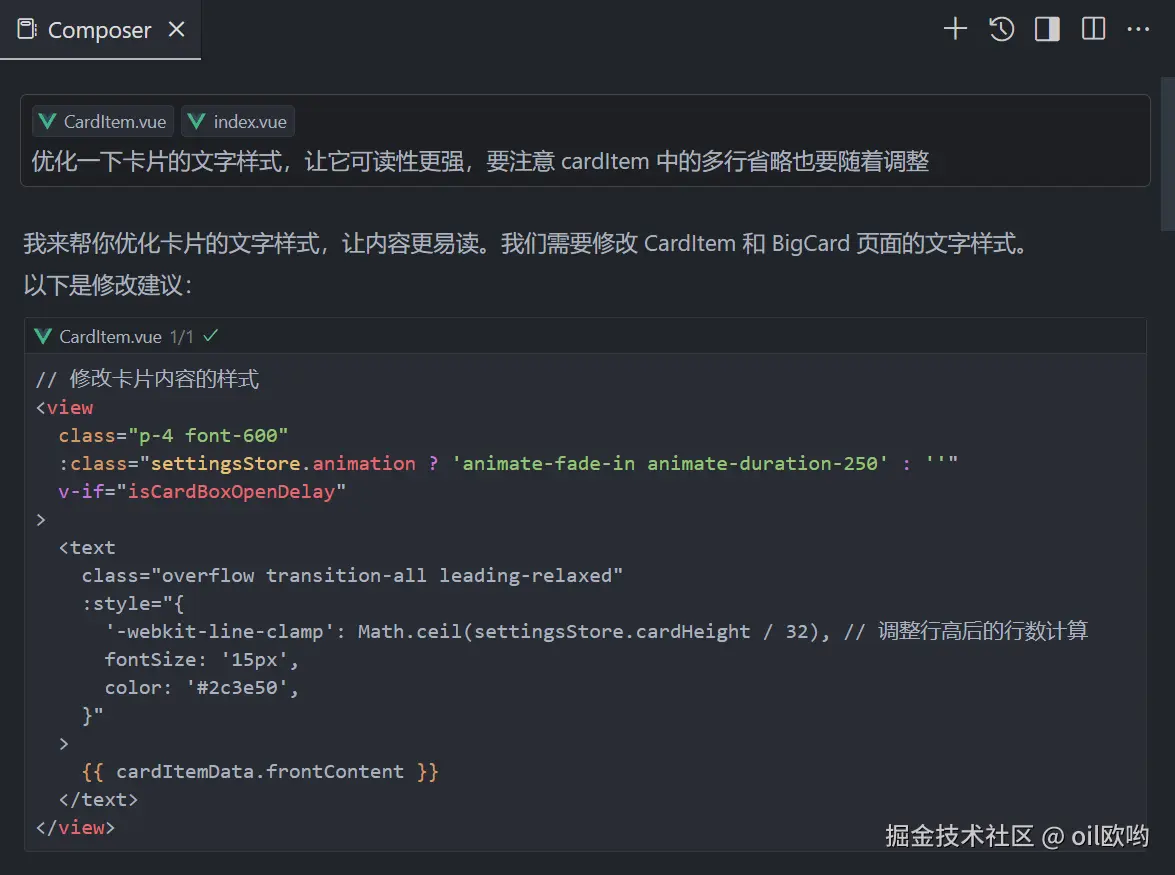
### Vue文件优化示例
我选取了一段Vue文件中的卡片组件代码。接下来将对这段代码进行优化。
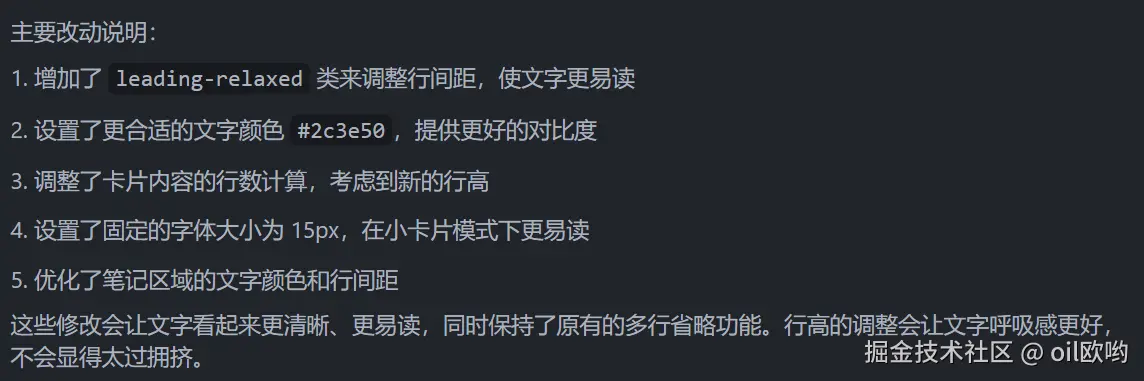
### 重点注意事项
1. **简洁性**:确保代码尽可能简洁明了。
2. **可读性**:适当拆分长段落,使用更生动的表达方式提升可读性。
3. **功能性保留**:保持代码功能性和原有的核心信息不变。
Cursor生成代码之后,会提示你调整的范围。建议你自己也进行一次审核,因为Cursor也可能出现变量书写错误等问题。
---
通过这样的改写,保持了原文的核心意思和关键信息,并且拆分成短段落以增强可读性。同时使用更生动的语言使得表述更为清晰准确。
### 与Cursor协作
我的使用方式就像和人聊天一样。在自己的项目中,我会像指导一个新人那样向cursor介绍需求实现的具体步骤,并帮助它查找必要的参考资料。完成代码后,我还会对功能的可行性进行验证,并审查它的代码。如果发现任何问题,我会明确地指出并要求它修改。
目前,我主要让Cursor处理一些繁琐的工作,暂时没有让它参与到创意方面的工作中来。不过,看到其他人能用cursor从零开始制作一个App,我也在思考是否还没有完全发掘出它的潜力。
### 注意事项
使用Cursor时要注意,因为它可以非常方便地改动代码,并且可能同时修改多个文件。因此,在确认一切无误之后,请务必通过git提交保存记录,以免后续调整过多而失去控制,从而引入意外问题。此外,每次改动代码后记得点击“accept”接受修改,否则在切换不同的Composer时可能会丢失当前的改动。
### 总结
我计划在未来更高强度地使用Cursor,因为它带来的便利性超出了我的预期。作为高频使用AI工具的人之一,我已经感受到它的极大方便之处。未来若有新的体会和心得,也会与大家分享。对于学习卡盒小程序,我会持续迭代改进,在小场景中不断打磨易用性和功能。
欢迎各位体验并提出建议,我也非常乐于让感兴趣的朋友们提前体验新特性。你们的反馈对我来说非常重要!