CSS Genius 工具信息
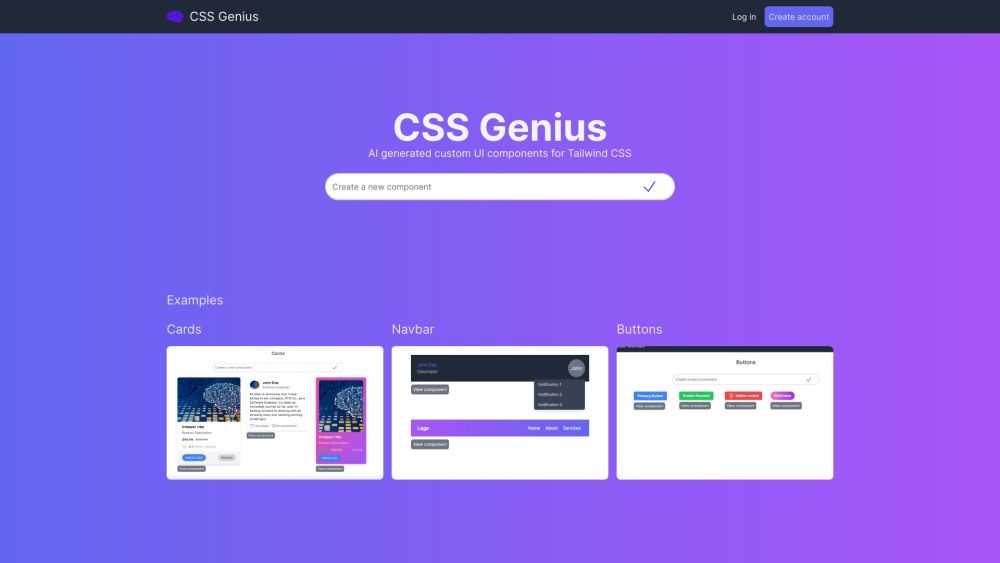
CSS Genius 是什么?
CSS Genius是一款由人工智能驱动的工具,可以让您快速创建漂亮的UI组件,无需编写任何代码。
CSS Genius 有哪些功能?
- 由人工智能生成的Tailwind CSS组件
- 无需编码即可轻松设计组件
- 基于文本提示进行设计
CSS Genius 怎么使用?
使用CSS Genius非常简单。只需提供文本提示,工具将为您生成定制的Tailwind CSS组件。随时预览和更新这些组件。
CSS Genius 的使用案例
- 为应用程序设计UI组件
- 创建自定义的Tailwind CSS组件
- 提升网站的视觉效果
CSS Genius 的常见问题
当然可以,您可以根据需要更新和调整这些组件。
绝对可以!生成的组件可以在任何应用程序或网站中使用。
没有限制,有了付费计划,您将能够创建无限数量的组件。
我们提供客户支持,以帮助您解决任何问题或困难。
相关文章

Tailwind CSS 探索新趋势:引入信号机制
本文详细介绍了TailwindCSS中的新特性—Signal信号机制,通过简化代码结构和提高开发效率来应对复杂的样式效果实现。

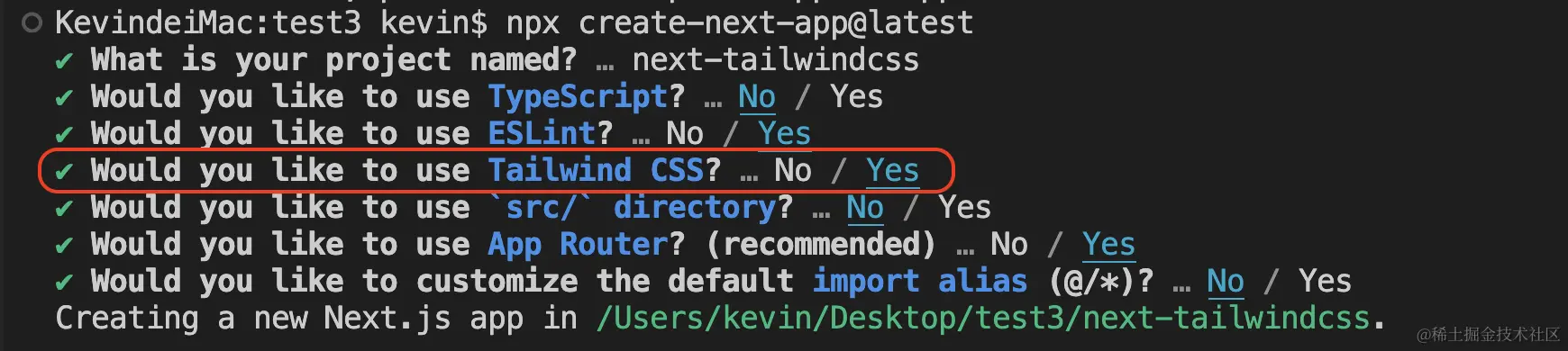
Next.js 和 Tailwind CSS:两个常见的问题及其解决方法
本文详细介绍了在使用Tailwind CSS时遇到的问题及解决方法,包括动态类名的使用、条件语句管理等多种场景。通过提取用到的类名和配置 `tailwind.config.js`文件来减少CSS体积,同时介绍如何使用CVA (Component Validation API)和Tailwind Merge等工具提高代码效率和可读性。