Frontender 工具信息
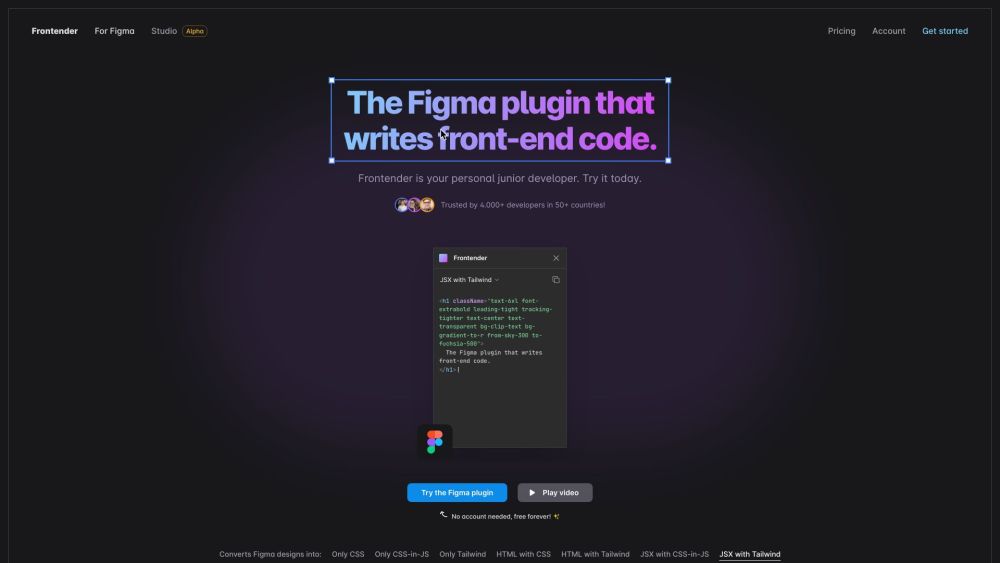
Frontender 是什么?
一个Figma插件,能将Figma设计转换为前端代码,就像拥有一位初级开发人员为您编写代码。
Frontender 有哪些功能?
- 将Figma设计转换为CSS、CSS-in-JS、带CSS的HTML、带Tailwind的HTML和JSX、带Tailwind的CSS-in-JS JSX
- 支持Next.js, React (JSX), Vue和Svelte (HTML)等框架
- 自定义Tailwind配置以生成生产就绪的代码
Frontender 怎么使用?
安装并选择Figma中的任何图层后,Frontender会自动将其转换为前端代码。它与所有类型的Figma文件兼容,不论组织或布局如何。
Frontender 的使用案例
- 简化设计师的前端工作流程,从Figma设计中生成准确的前端代码
- 增强设计师与前端开发人员之间的协作
- 提高效率
Frontender 的常见问题
一个月可进行15次转换。
是的,它支持CSS-in-JS。
支持自定义Tailwind配置,生成生产就绪代码。
与任何Figma文件兼容,包括混乱的图层和没有自动布局的文件。
相关文章
暂无相关文章