Kombai 工具信息
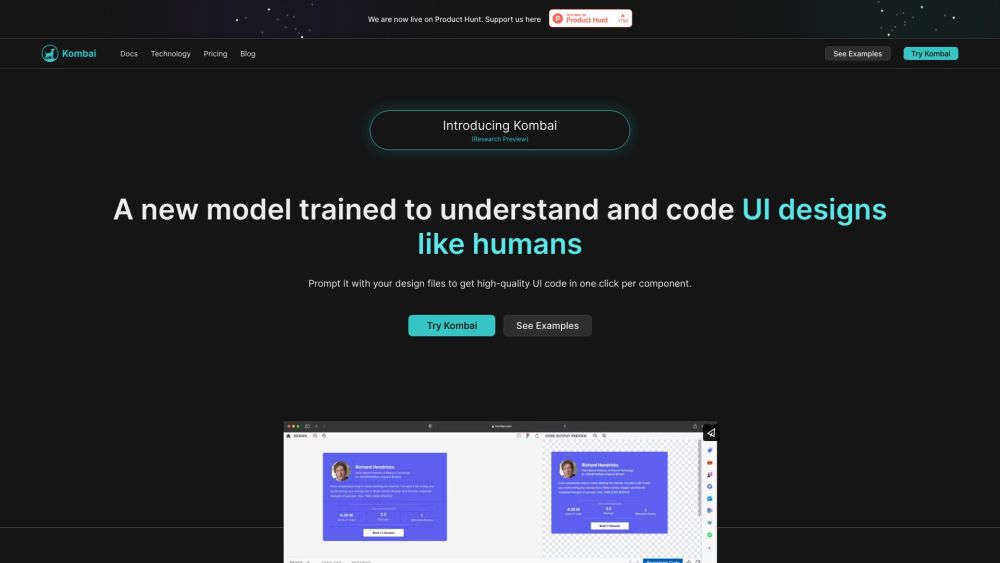
Kombai 是什么?
Kombai是一款基于人工智能的Figma转代码转换工具,它可以帮助设计师将他们的Figma设计轻松地转换为无缺陷的前端代码。利用深度学习和启发式模型解释UI设计,并生成具有像素完美精度的高质量UI代码,Kombai可以保证您的设计准确无误地转换为代码。
Kombai 有哪些功能?
- Kombai提供以下核心功能: 1. 自动化开发交接:仅需点击一次,即可将Figma设计转换为前端代码。 2. 像素完美精度:确保您的设计准确地转换为代码。 3. 逻辑div结构和React组件:生成具有类和组件的人类化命名的代码。 4. 弹性布局的CSS:根据灵活布局设计自动生成适当的弹性布局相关的CSS属性。 5. 高质量的JS代码:根据设计输入生成带有循环、条件和模拟数据的代码。 6. 表单元素作为功能组件:使用MUI Base或HTML轻松创建按钮、输入框、选择器、复选框和开关。
Kombai 怎么使用?
使用Kombai非常简单,只需在Figma中打开您的设计文件并将其导入到Kombai中。工具将自动为您转换设计中的每个组件。然后您可以下载生成的代码并在前端开发项目中使用。
Kombai 的使用案例
- Kombai可用于以下场景: 1. 设计到代码的交接:快速将Figma设计转换为前端代码,供开发人员实现。 2. 快速原型设计:生成代码,快速实现设计想法。 3. 非技术设计师的代码生成:允许具有有限编码知识的设计师根据设计生成功能性的前端代码。
Kombai 的常见问题
很遗憾,Figma本身并没有为开发人员提供全面的UI代码。虽然可以获取某些简单的CSS属性,但开发人员仍然需要自己编写大部分UI代码。现有的Figma到代码插件通常会为现代响应式应用程序生成不合适的代码。
不需要,您不需要以任何特定方式标记、命名或分组设计元素。Kombai是根据设计的整体视觉外观创建代码的。
Kombai使用了一系列深度学习和启发式模型,专门训练用于解释UI设计并生成UI代码。这些专用模型模拟开发人员在构建UI代码时的推理过程。
不,Kombai花费了大量时间从头开始构建和训练专门的模型。虽然使用了公开的模型来增强代码的某些方面,但Kombai的大部分代码输出来自其自己的模型。
目前,Kombai生成React和HTML + CSS代码。它还支持纯CSS或tailwind进行CSS输出。用户报告称,在非React框架(如Vue、Svelte、Angular和Django)中使用Kombai的HTML + CSS输出时,只需进行少量修改。
是的,Kombai目前处于公开研究预览阶段,个人开发者可免费使用。
作为生成模型,Kombai有时可能会产生不正确的输出,特别是在设计模糊或可视方面存在不自然偏差的情况下。您可以尝试使用“重新生成”按钮重新生成代码,或使用设计提示工程将模型引导到正确的方向。
相关文章
暂无相关文章