Quest 工具信息
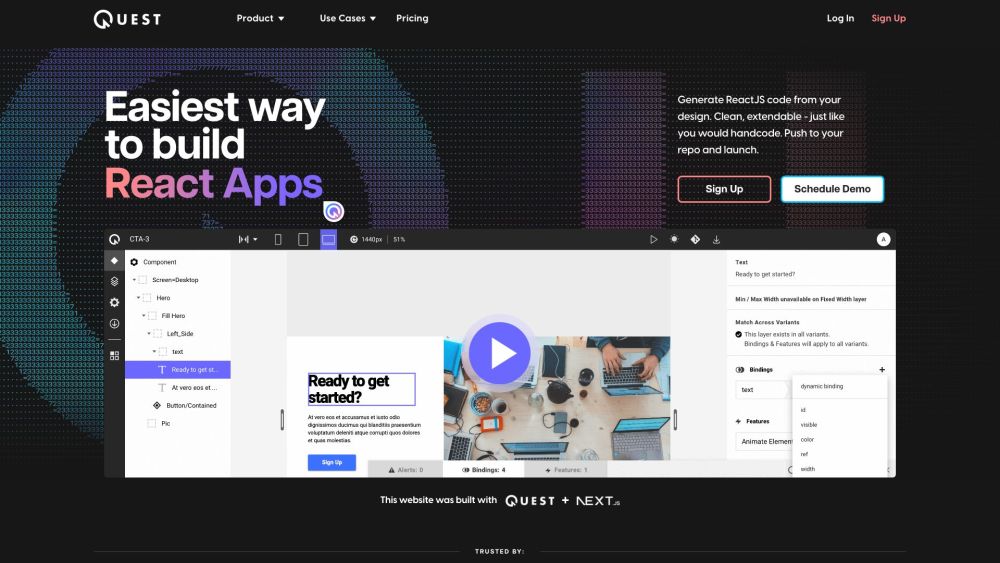
Quest 是什么?
Quest是一个自动将Figma设计转换为可扩展和符合行业标准的React组件以及代码的平台。它简化了构建React应用的过程,提供内置的Material-UI(MUI)和Chakra UI支持,并允许创建动画和响应式、多屏幕体验。
Quest 有哪些功能?
- 从Figma设计中提取React组件并编写干净代码
- 遵循行业标准的可扩展组件
- 内置Material-UI(MUI)和Chakra UI支持
- 集成动画库创建状态和变体动画
- 自定义断点响应式设计
- 无缝更新设计,不影响代码
- 完全拥有生成的React组件代码
- 结构化的设计模板和组件库加快开发速度
- 通过应用和工作区组织协作,实现有效团队合作
- 适用于产品团队、开发机构及初创公司使用
Quest 怎么使用?
要使用Quest,只需从您的Figma设计导入内容,让AI模型自动转换为实际可用的代码。通过集成的动画库轻松创建状态和变体动画,并通过聊天提示修改样式、编写业务逻辑并连接到后端。预览和定制应用程序,然后将生成的代码推送到GitHub存储库,在准备就绪时启动Quest提供完全控制和灵活性,使您能够构建组件或整个应用,集成设计系统,并轻松更新设计而不影响您的代码。
Quest 的使用案例
- 快速创建新React应用程序
- 无缝集成现有项目中的React代码
- 支持设计系统与组件库扩展开发
- 提高设计开发效率,加速迭代
- 通过设计系统和组件库扩展项目
- 加快启动新产品并迭代初创企业
- 减少供应商锁定,确保完全控制代码
Quest 的常见问题
是的,Quest允许您生成可集成到现有应用程序中的React组件,或导出一个全新的React应用程序。
Quest原生支持Material-UI(MUI)和Chakra UI。然而,您可以轻松集成自己的设计系统或其他任何设计系统。
不,Quest生成行业标准的React组件,并为您提供代码的完全拥有权。您可下载代码或将其推送到您的GitHub存储库,确保对应用具有完全控制权。
Quest为产品团队提供了一个通过应用和工作区组织工作的平台,促进高效的协作和迭代。它还支持创建设计系统和库以扩展开发。
是的,Quest可以加快开发机构项目的速度,并提高质量。通过自动化代码生成过程,机构可承接更多项目并增加收入。
Quest帮助初创公司更快地构建和推出产品。它消除了专门前端资源需求,使初创公司能够快速迭代,避免在开发过程中花费过多时间。
相关文章

‘AI+文旅’创新大赛在两江新区启动
重庆两江新区举办的2024年明月湖·π国际创新创业大赛和'AI+文旅'主题赛,聚焦人工智能与文化旅游的深度融合,吸引了众多企业和科研人员参与。

AI Coding新纪元:Windsurf、Cursor、Coze引领变革
随着人工智能技术的发展,新的AI编码技术和工具如Windsurf、Cursor的新Agent模式和Coze等正在提升开发效率并为编程新手提供便捷的解决方案。


一个实战demo,让你理解"前端+后端+AI"的全栈项目如何实现
本文章介绍了一个简单的HTML页面,它包含了用户信息、提问输入框以及回答区域。通过JSON Server后端服务实现动态数据更新和前端交互功能,然后通过HTTP请求获取用户数据并将其渲染到用户表格中。最后,展示了如何向AI助手提问,并实现了全栈开发的过程。

ENJOY AI!闵行项目闪耀全球总决赛
上海举办国际教育机器人节暨enjoy AI全球总决赛,吸引了34个国家和地区的3.5万青少年参与,刷新了吉尼斯世界纪录。赛事设有多个项目并覆盖各年龄段,旨在展示STEM知识的应用与创新精神。