Quest 工具信息
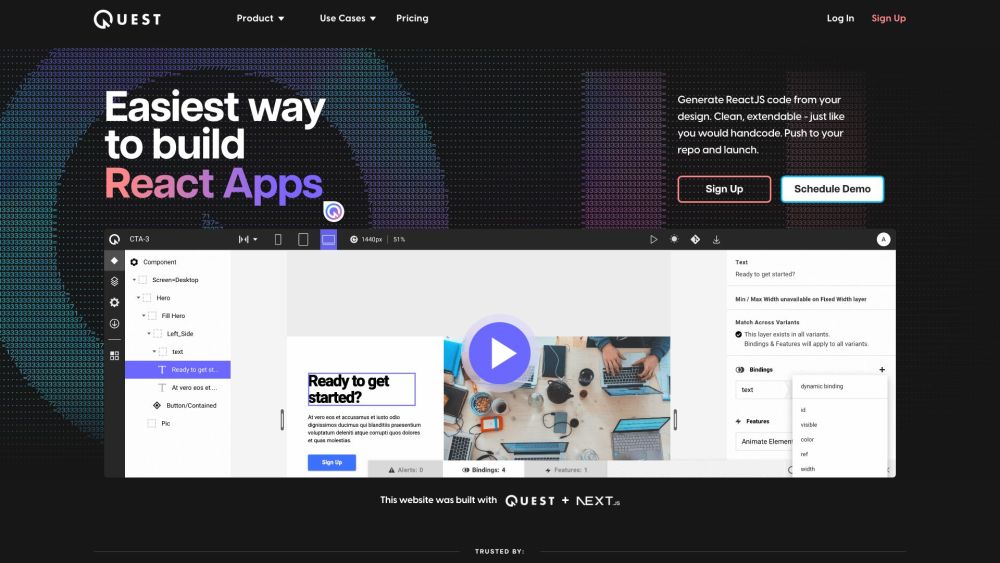
Quest 是什么?
Quest是一个工具,可以从Figma设计中生成整洁且可以扩展的React组件。它帮助您轻松高效地构建React应用程序,无需手动编码。
Quest 有哪些功能?
- 从Figma设计中生成React组件
- 生成干净且可扩展的代码
- 支持MUI和Chakra UI设计系统
- 提供动画库,用于创建状态和变体动画
- 允许自定义生成的代码
- 无缝集成设计与开发更新
- 无需供应商锁定的设计实现方式
- 提高产品团队的工作效率
Quest 怎么使用?
要使用Quest,只需将您的自定义设计导入Figma。该工具会生成包含设计系统和组件库的代码组件。您可以预览应用程序并将其推送到GitHub存储库,在准备时启动。Quest还支持美观的动画效果,并且具有集成的动画库,可用于创建状态和变体动画。它为开发人员提供了完全的控制权,并确保生成的代码符合行业标准。
Quest 的使用案例
- 轻松构建React应用程序
- 根据现有设计生成干净代码
- 自动化开发过程中的繁琐任务
- 自动集成设计系统
- 在开发团队中协作
- 提高生产力和效率
- 加快项目完成速度
- 使创业公司更快推出产品
Quest 的常见问题
是的,Quest可以从现有的React应用程序中生成代码组件。它还支持创建全新的完整React应用程序。
Quest内置支持MUI和Chakra UI设计系统。此外,它提供灵活性,可以集成其他任何设计系统。
当然可以!Quest允许您完全控制生成的代码。您可以轻松扩展它以添加自己的用例或业务逻辑。
您的生成代码拥有完全控制权。您可以下载代码或将其推送到GitHub存储库。Quest确保没有供应商锁定。
相关文章
暂无相关文章