Raber 工具信息
Raber 是什么?
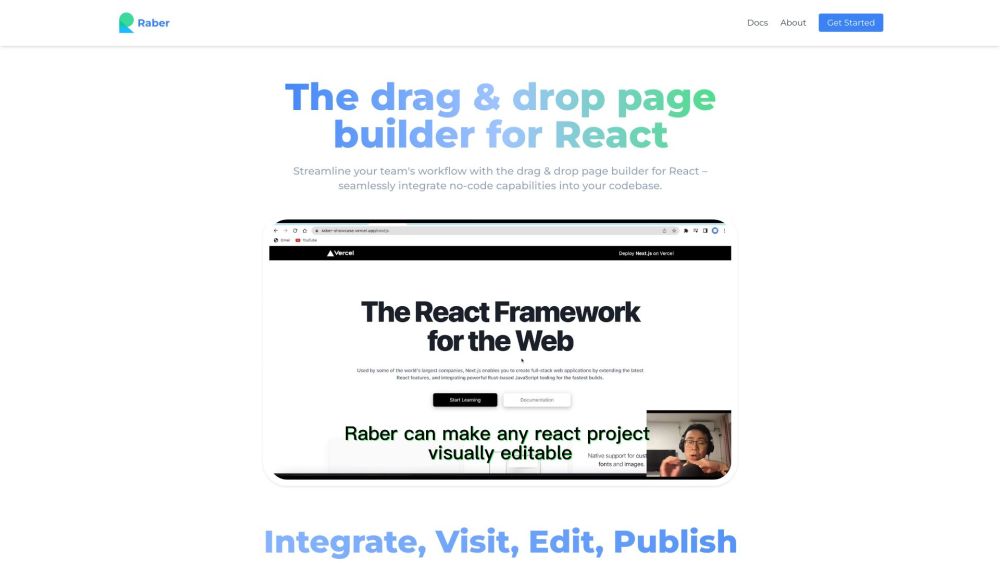
Raber是一款基于AI技术的可视化无代码页面构建工具,它允许用户使用现有的React组件来快速、便捷地创建专业级别的页面。借助Raber,开发人员可以简化与内容团队的协作,并在不重建或重新部署的情况下快速发布更新。
Raber 有哪些功能?
- AI支持的可视化页面构建工具
- React组件的拖放功能
- 开发人员与内容团队之间的协作无缝对接
- 自定义落地页创建
- 即时发布
Raber 怎么使用?
1. 开发人员添加Raber并注册他们自己的React组件以获取拖放功能。 2. 复制页面URL并在地址栏中粘贴,在Raber编辑器中打开页面。 3. 使用Raber的拖放功能可视化构建自定义落地页和内容。 4. 点击发布按钮即可立即推送更新上线。
Raber 的使用案例
- 创建自定义落地页
- 快速设计多样内容
- 简化开发人员与内容团队间的工作流程
Raber 的常见问题
Raber是一个基于AI技术的可视化无代码页面构建工具,它允许用户使用现有的React组件来快速、便捷地创建专业级别的页面。
要使用Raber,开发人员需要将其添加到他们的React项目中,并注册他们自己的组件以获取拖放功能。然后他们可以在Raber编辑器中打开页面,并轻松可视化地构建页面。
Raber的核心功能包括AI支持的可视化页面构建、拖放功能、开发人员与内容团队之间的协作无缝对接、自定义落地页创建和即时发布。
Raber可以用于创建自定义落地页、快速设计多样内容以及简化开发人员与内容团队之间的工作流程。