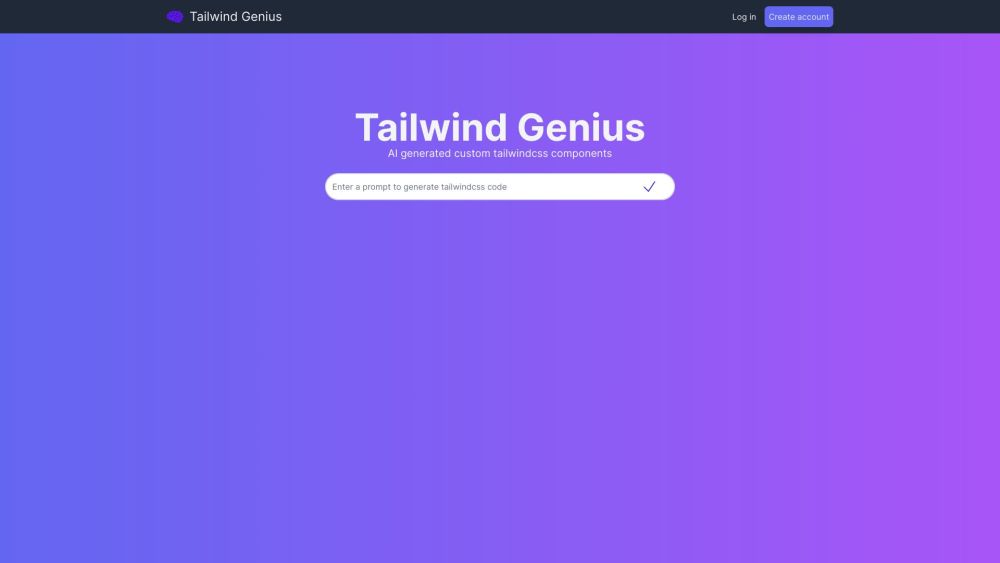
Tailwind Genius 工具信息
Tailwind Genius 是什么?
运用Tailwind Genius的AI功能,在几秒内制作定制的UI控件,例如导航栏、表单和按钮。
Tailwind Genius 有哪些功能?
- 通过AI生成自定义tailwindCSS控件
- 快速预览生成的美观控件样式
Tailwind Genius 怎么使用?
无需编写任何代码即可轻松创建tailwind组件,并将它们直接复制到您的应用程序中。
Tailwind Genius 的使用案例
- 设计自定义导航栏
- 开发表单布局
- 美化按钮外观
Tailwind Genius 的常见问题
您可以利用Tailwind Genius轻松创建自定义UI组件,无需编写任何代码。只需选择所需的组件,自定义其样式并复制生成的代码到您的应用程序中。
Tailwind Genius支持多种类型控件的定制化,包括导航栏、表单和按钮。您可以快速设计和自定义这些控件以与网站或应用程序的风格相匹配。
当然可以,Tailwind Genius可用于任何网站创建基于AI的tailwind CSS控件。它为增强用户界面提供了一种简单高效的方法,通过美观且可定制的控件来提升网站视觉效果。
Tailwind Genius提供了不同的价格选项。您可以选择免费账户,一次性付费49.99美元无限使用和组件,或每月4.99美元的月度订阅无限使用和组件。
相关文章

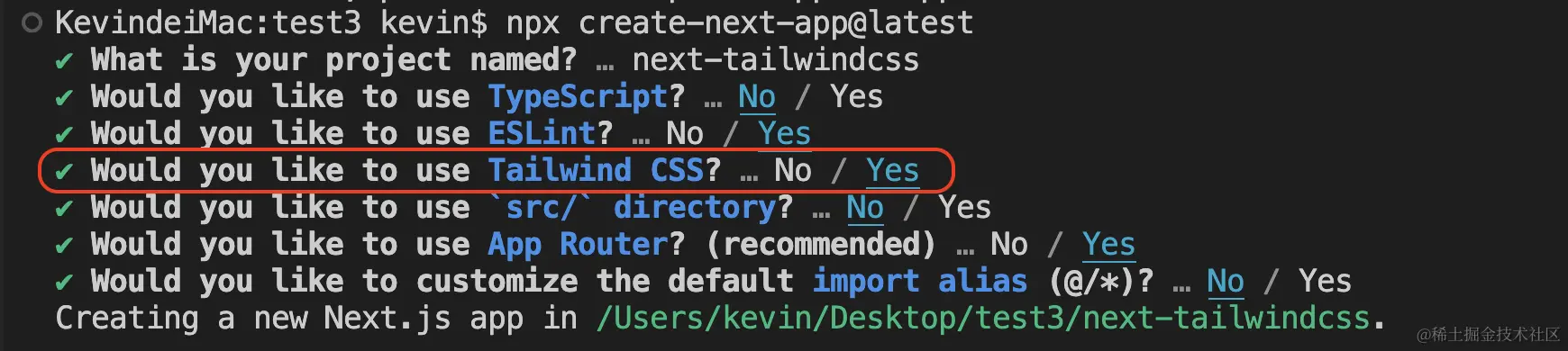
Next.js 和 Tailwind CSS:两个常见的问题及其解决方法
本文详细介绍了在使用Tailwind CSS时遇到的问题及解决方法,包括动态类名的使用、条件语句管理等多种场景。通过提取用到的类名和配置 `tailwind.config.js`文件来减少CSS体积,同时介绍如何使用CVA (Component Validation API)和Tailwind Merge等工具提高代码效率和可读性。

Tailwind CSS 探索新趋势:引入信号机制
本文详细介绍了TailwindCSS中的新特性—Signal信号机制,通过简化代码结构和提高开发效率来应对复杂的样式效果实现。