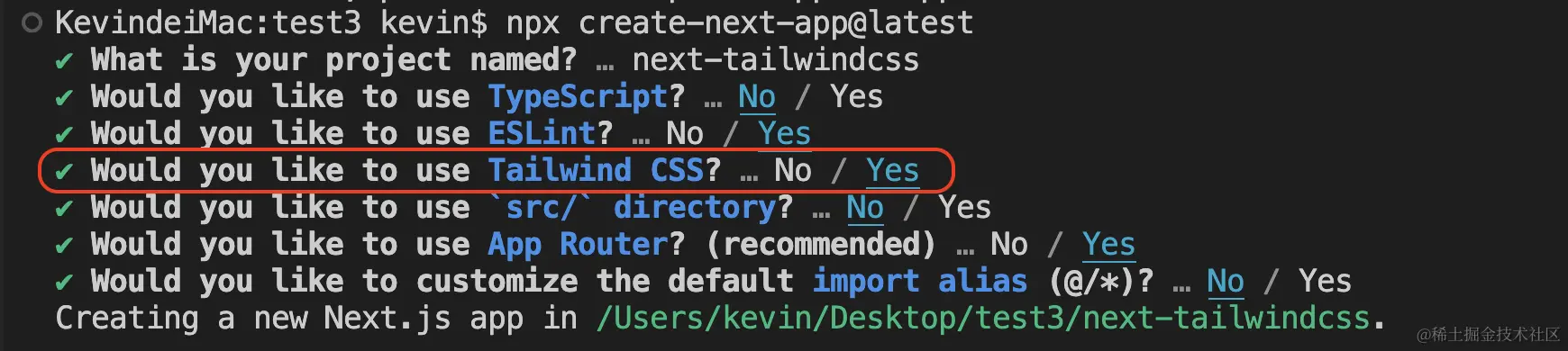
Next.js + Tailwind CSS + TypeScript Starter
Next.js、Tailwind CSS 和 TypeScript 启动器,预先配置了功能。
评分说明:该评分基于网站浏览量、收藏数及增长率等数据综合计算得出,仅供参考。
3人收藏
Next.js + Tailwind CSS + TypeScript Starter 工具信息
Next.js + Tailwind CSS + TypeScript Starter 是什么?
内置 Next.js、Tailwind CSS 和 TypeScript 的启动器,带有绝对导入、SEO 以及 Link 组件。预配置了 Husky,确保您的开发流程顺畅无阻。
Next.js + Tailwind CSS + TypeScript Starter 有哪些功能?
- Next.js
- Tailwind CSS
- TypeScript
Next.js + Tailwind CSS + TypeScript Starter 怎么使用?
要使用此工具,请克隆存储库并安装依赖项,然后启动开发服务器。
Next.js + Tailwind CSS + TypeScript Starter 的使用案例
- 构建可扩展的 Web 应用程序
Next.js + Tailwind CSS + TypeScript Starter 的常见问题
在项目的根目录中运行 'npm install' 命令即可。
使用命令 'npm run dev' 启动开发服务器。
相关文章

Next.js 和 Tailwind CSS:两个常见的问题及其解决方法
本文详细介绍了在使用Tailwind CSS时遇到的问题及解决方法,包括动态类名的使用、条件语句管理等多种场景。通过提取用到的类名和配置 `tailwind.config.js`文件来减少CSS体积,同时介绍如何使用CVA (Component Validation API)和Tailwind Merge等工具提高代码效率和可读性。

Tailwind CSS 探索新趋势:引入信号机制
本文详细介绍了TailwindCSS中的新特性—Signal信号机制,通过简化代码结构和提高开发效率来应对复杂的样式效果实现。