Humble Code 工具信息
Humble Code 是什么?
无需编程即可轻松建立电子商务店铺、移动应用和商业解决方案
Humble Code 有哪些功能?
- 界面拖拽
- 主模板启用
- 自定义外观设置
- 菜单定制化管理
- 字体选择自由
- 团队协作创建
- 表单逻辑支持
- 图片与视频添加
- 数据管理系统
Humble Code 怎么使用?
用拖放界面构建网站、电子商务店或移动应用, 自定义设计、菜单、字体等
Humble Code 的使用案例
- 创建适合您的网店
- 利用数据分析获得竞争优势
- 内部或外部共享表单
- 快速配置移动响应式网站设计
Humble Code 的常见问题
Humble Code提供了一款无需编码即可轻松建立电子商务店铺、移动应用和商业解决方案的平台。
不,无需编程知识, 可以通过拖放界面快速创建网站、电子商务店或移动应用。
适用于桌面设备及移动设备,包括移动优先版本;兼容不同尺寸的屏幕。
适合所有水平的专业知识,包括非专业设计师, 可以通过模板自由定制设计。
专业开发团队可以利用各种设计和模板, 快速配置移动响应式网站。
相关文章

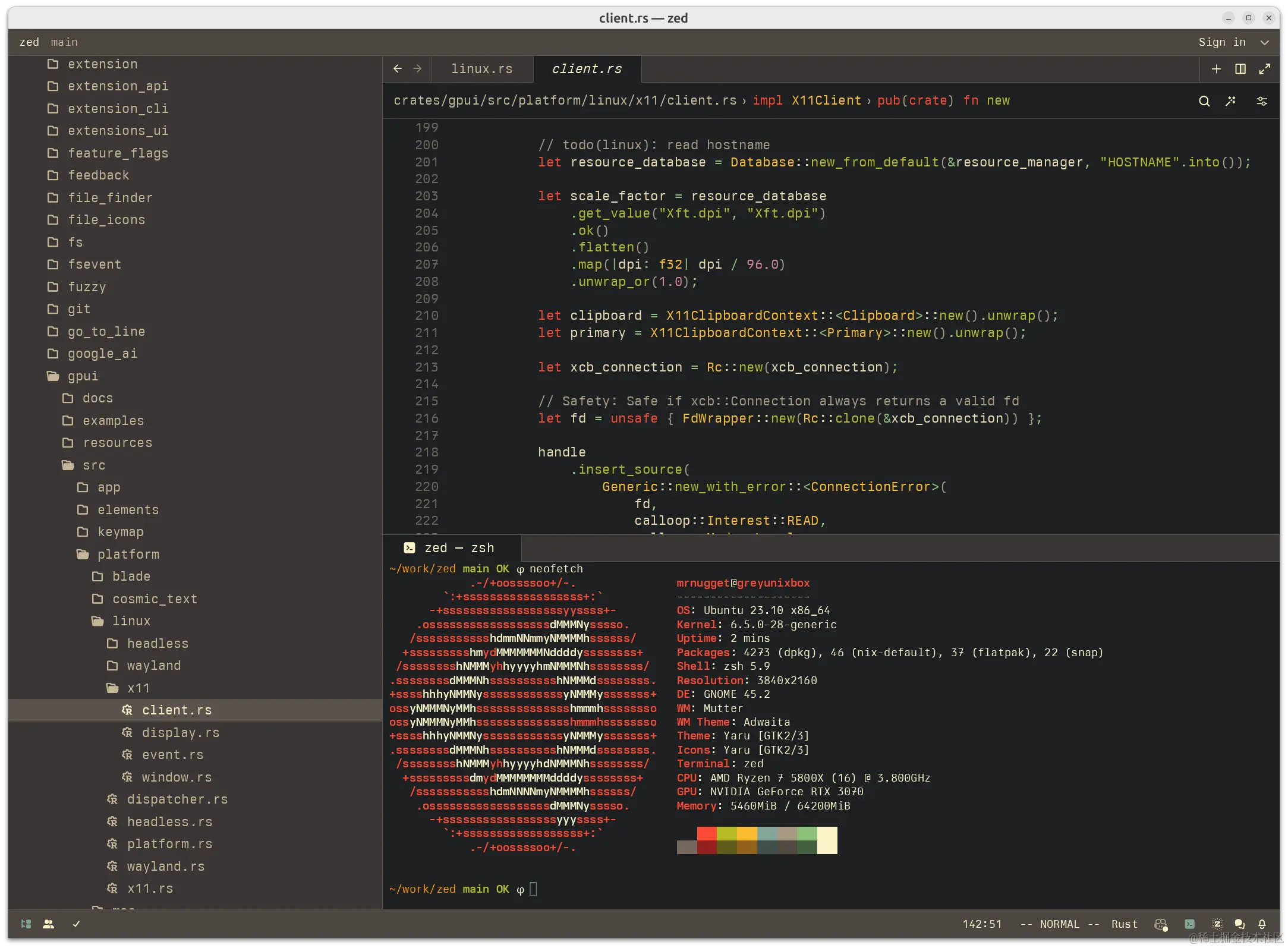
Zed vs VS Code: The New Era of Code Editing!
Zed:一款高性能、多人协作的开源代码编辑器,基于Rust语言编写,并具有GPU加速用户界面和增量解析框架。它提供快速响应的编码体验和无干扰的工作环境。
5 个月前

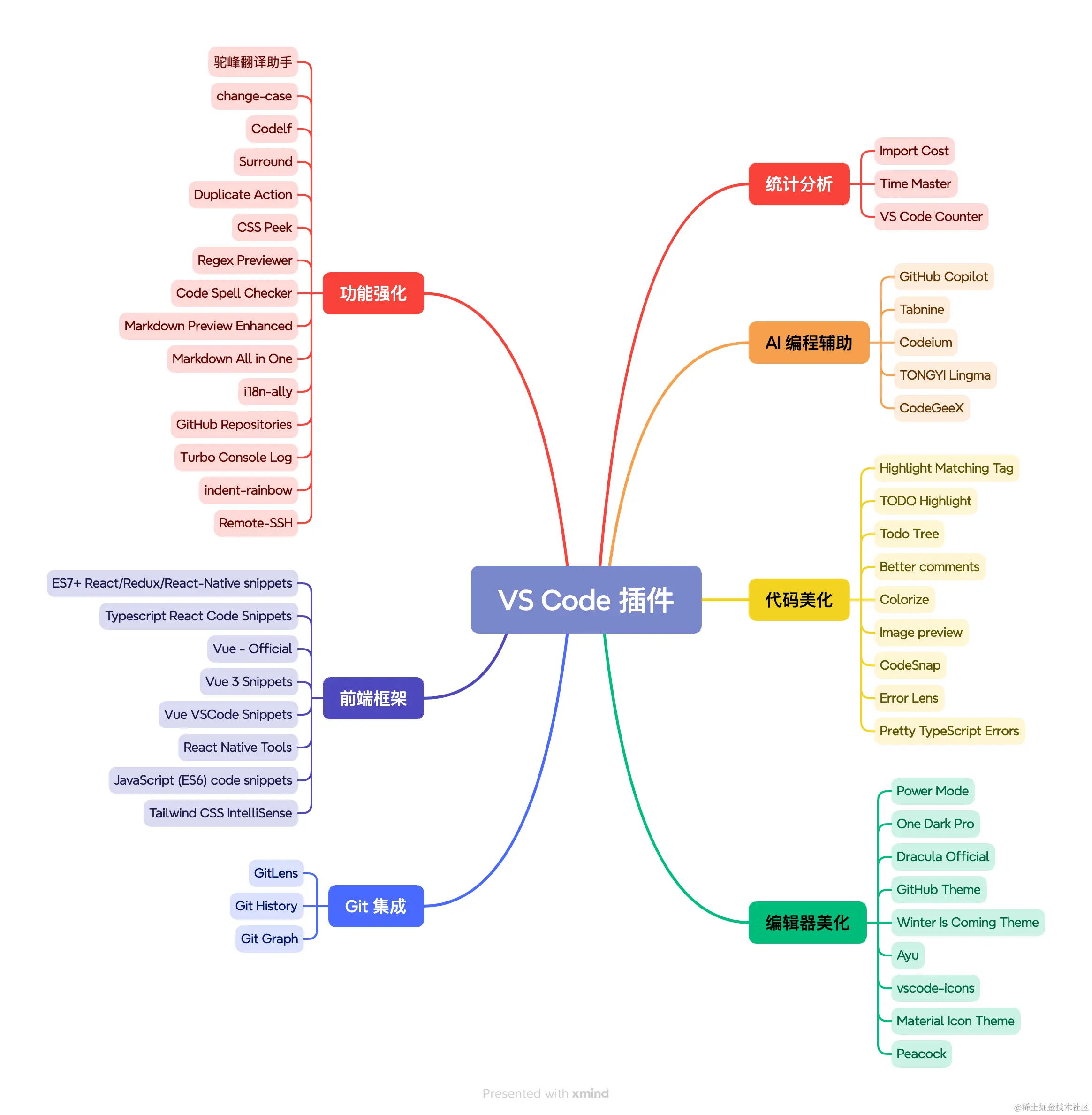
2024 年最新最全面的 VS Code 插件指南
本文介绍了2024年在Visual Studio Code中不可或缺的插件,包括GitLens简化版本控制操作、Live Server实现本地开发环境、ESLint提供代码分析工具等。此外,还提到了Debugger for Chrome和Microsoft Authentication Library (MSAL)作为身份验证工具,旨在提高开发过程的安全性和效率。


风帆新体验:挑战Cursor
本文从实际场景出发,分享使用Windsurf这款软件的感受和体验,对比了不同工具之间的差异,并提供了一些建议和修改意见。


【豆包Marscode体验官】揭秘MarsCode AI编辑助手:高效智能编辑之手把手指导与最佳实践
MarsCode插件是一款集成了AI技术的VSCode插件,帮助开发者高效地进行跨语言项目的开发、调试和维护。
5 个月前