Screenshot to Code 工具信息
Screenshot to Code 是什么?
Screenshot to Code是一款由WhimsyWorks Inc.开发的AI驱动工具,使用人工智能技术(如GPT-4V和DALL-E 3)将屏幕截图转换成前端网页代码。这个工具旨在自动化网页设计的编码过程,帮助开发者通过提供网页截图来快速生成HTML、CSS和JavaScript代码。
Screenshot to Code 有哪些功能?
- 截图转换
- 图像嵌入
- 技术选择
- 代码编辑
Screenshot to Code 怎么使用?
用户可以通过输入OpenAI API key并选择所需技术/框架,在在线使用时可以注册/登录并通过浏览器访问Screenshot to Code。在本地部署时,需要从GitHub克隆项目库 https://github.com/abi/screenshot-to-code 到本地电脑,并配置后端和API密钥后安装Poetry包管理器、安装依赖项并启动服务器, 安装前端依赖项并在浏览器中访问本地运行的Screenshot to Code.
Screenshot to Code 的使用案例
- 自动化网页设计编码
- 提高开发效率
- 通过提供截图快速生成HTML、CSS和JavaScript代码
相关文章

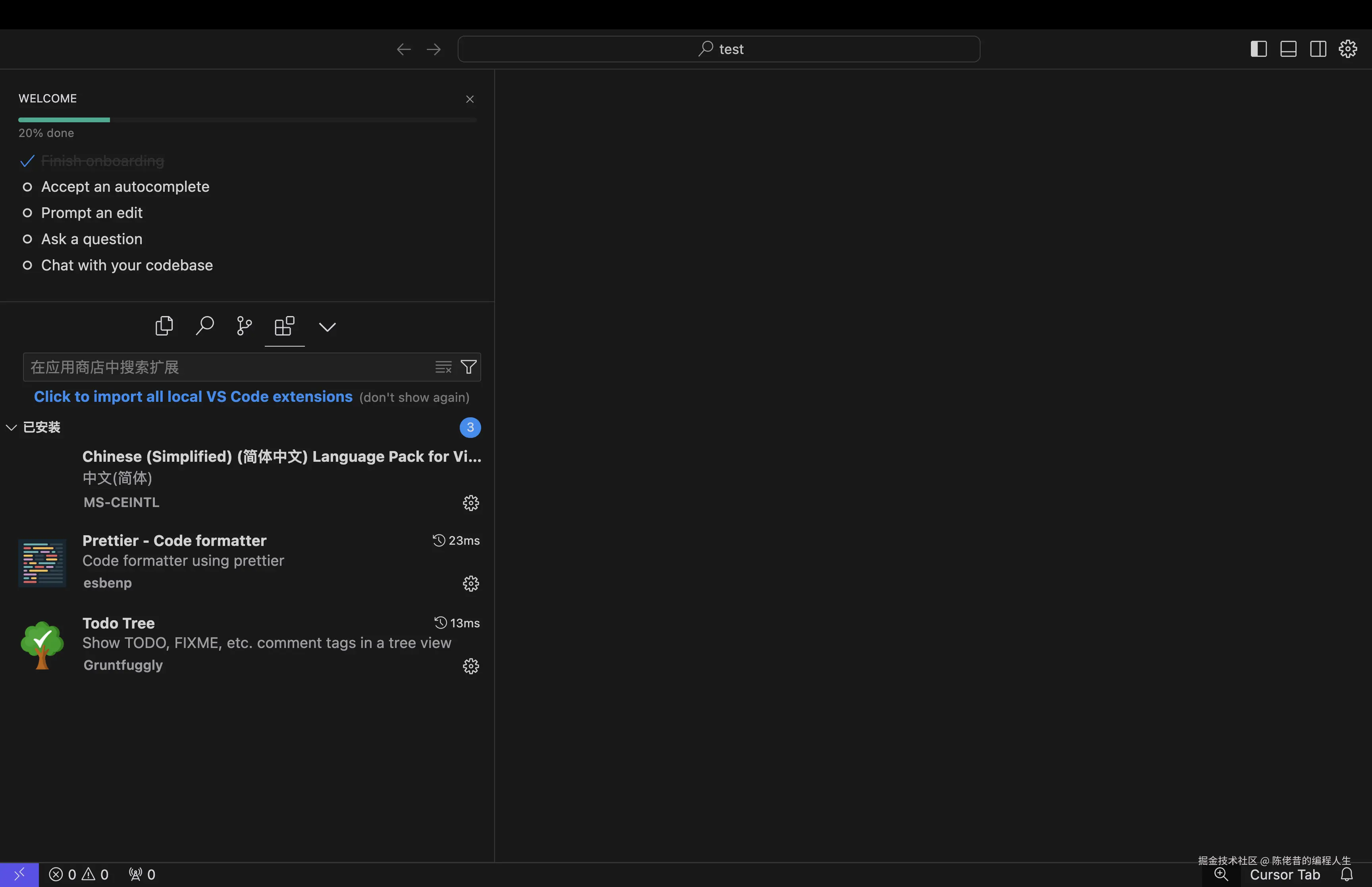
Zed vs VS Code: The New Era of Code Editing!
Zed:一款高性能、多人协作的开源代码编辑器,基于Rust语言编写,并具有GPU加速用户界面和增量解析框架。它提供快速响应的编码体验和无干扰的工作环境。

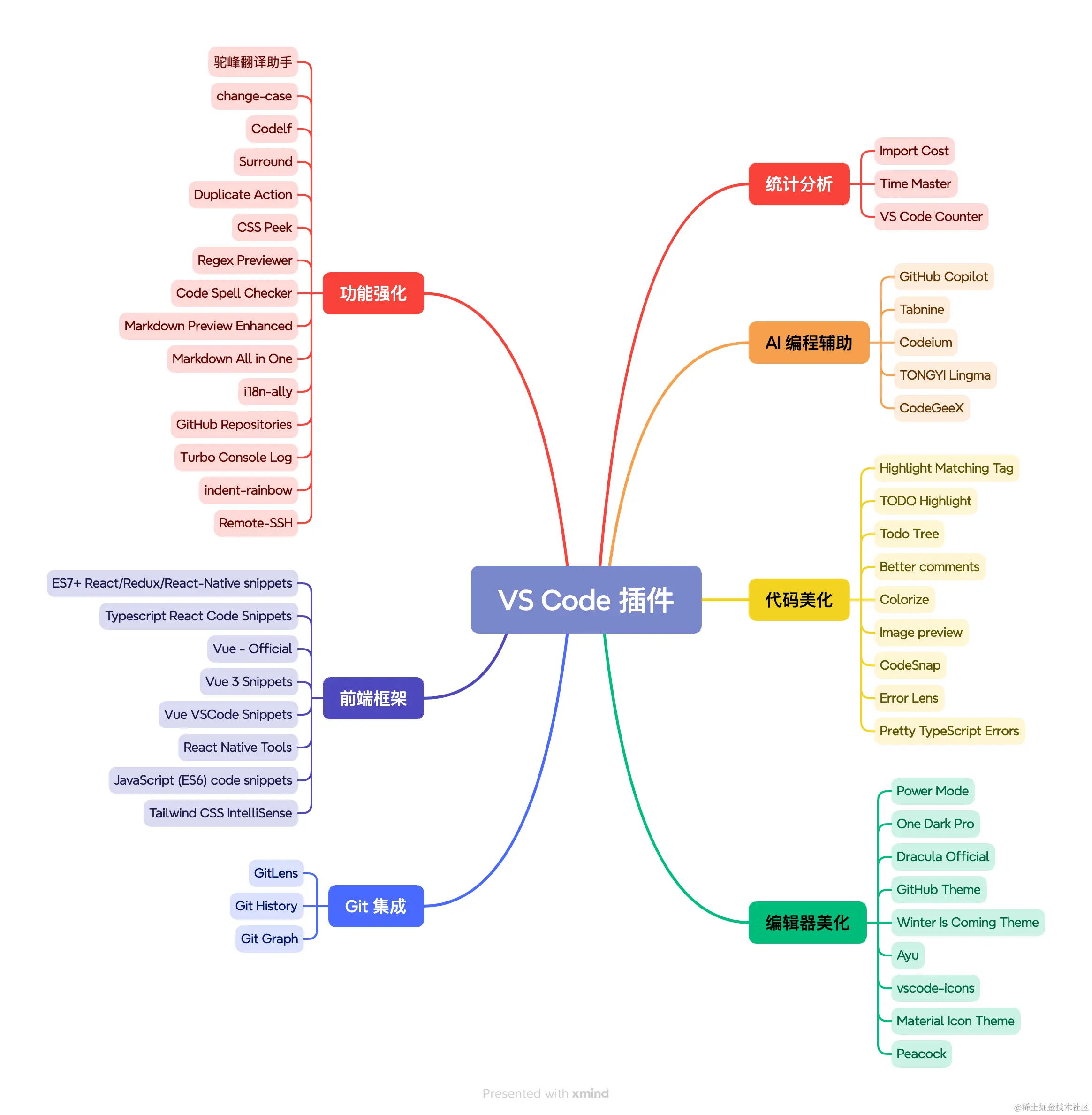
2024 年最新最全面的 VS Code 插件指南
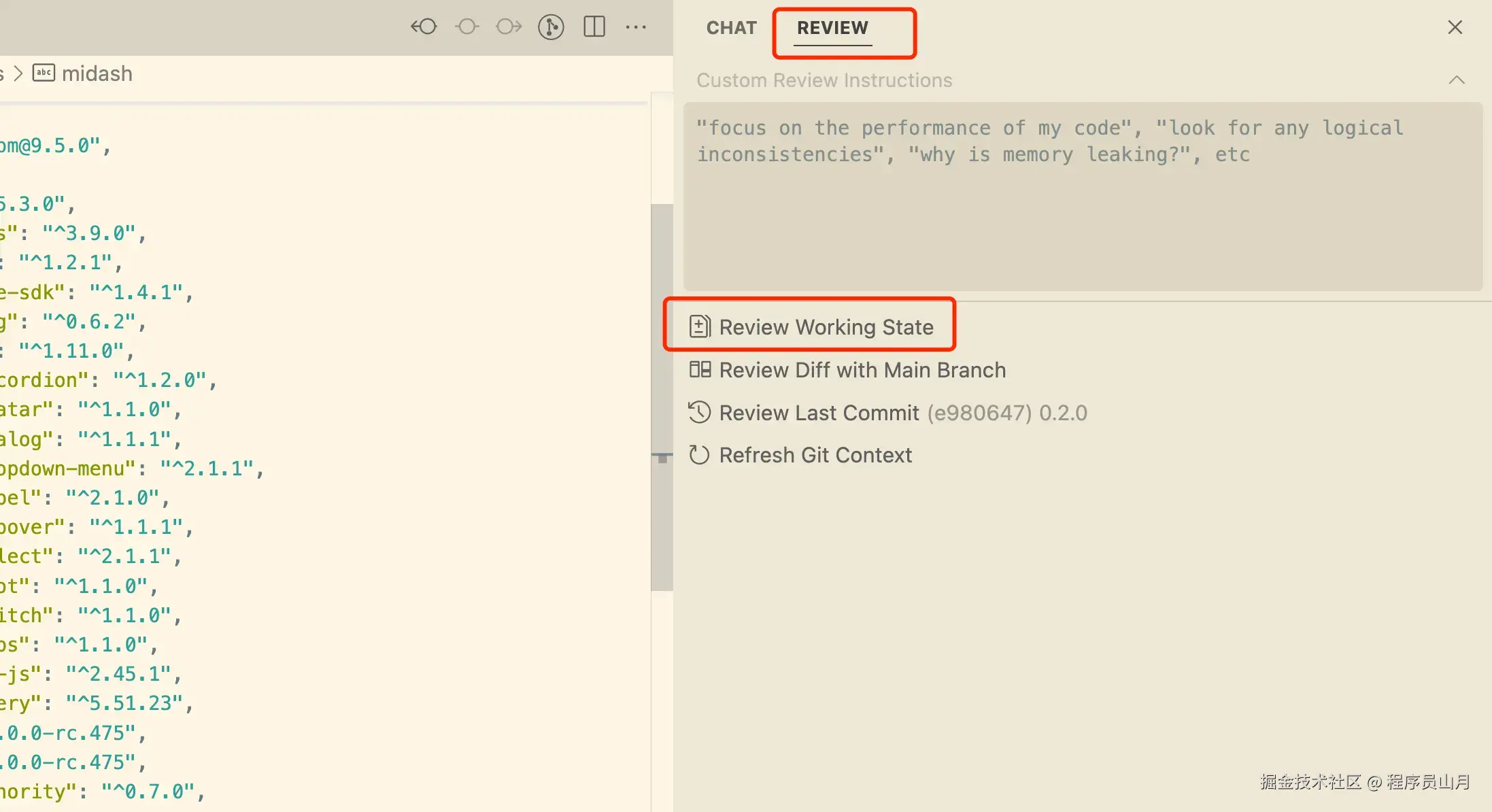
本文介绍了2024年在Visual Studio Code中不可或缺的插件,包括GitLens简化版本控制操作、Live Server实现本地开发环境、ESLint提供代码分析工具等。此外,还提到了Debugger for Chrome和Microsoft Authentication Library (MSAL)作为身份验证工具,旨在提高开发过程的安全性和效率。

【豆包Marscode体验官】揭秘MarsCode AI编辑助手:高效智能编辑之手把手指导与最佳实践
MarsCode插件是一款集成了AI技术的VSCode插件,帮助开发者高效地进行跨语言项目的开发、调试和维护。



风帆新体验:挑战Cursor
本文从实际场景出发,分享使用Windsurf这款软件的感受和体验,对比了不同工具之间的差异,并提供了一些建议和修改意见。